This is a guest post from Ata Syed AKA thalamic and minimum, the fifth in a summer series, continuing the “Focus on Fontstructors” tradition of interviews with members of FontStruct’s designer community. Ata has been FontStructing since 2008.
Zhalgas Kassymkulov—better known as architaraz around FontStruct—is a freelance graphic designer and lives in Almaty, Kazakhstan with his wife and two children. He has multiple qualification as a Chemical Engineer (2004 – Kazakh British Technical University), Chinese Language (2005 – Beijing Foreign Studies University), and Architecture (2011 – Shanghai Tongji University).

AT Esrever by architaraz
Organically speaking, design has always existed. What? Yes! What isn’t designed by intention is designed by incident. There’s no getting around it. We’ll get into what this means a little further on. To start with, it is sufficient to know that the entire process of getting an output right has a minimum of these steps: Ideate, Design, Create, Evaluate. Let’s see how these steps relate to architaraz.
Ideate
What is your daily life like?
“Routine :-) With kids it’s just a little different.”
What kind of music do you listen to you? How often? Why?
“Electronic/House/Trance (e.g., ASOT). Regularly. I like hearing synthesized sounds. And when you’re working you really need that extra energy that comes from listening to music.”
Apart from making fonts, what other creative/artistic things do you practice?
“Logo Design.”
Do you enjoy your work? Is it your ideal choice for work? If not, what would you like to be doing for earning a living?
“Yes, I enjoy my work. It’s an ideal choice for work because I don’t have a boss yelling at me to do things for him/her. I work for myself now, make my own decisions, and take full responsibility for my actions.”
What inspires you? How do the things that inspire you make it into your creative output?
“Minimalism, precision/accuracy, and geometry are things that inspire me so if you can see it in my works then that could be considered as an [inspired] output.”
 KD Anniversary X by architaraz
KD Anniversary X by architaraz
What do you dream of becoming?
“I dream of becoming someone like Paul Rand, Saul Bass or Rob Janoff.”
Have you already achieved it?
“Nope…”
Is recognition important to you?
“I will be lying if I say no. :-) For me recognition is like justice. It would be just (justice) to be recognized. But, one has to truly deserve it.”
What are some of the most significant aspects of your life these days?
“Family. I have two children (boys) who are not babies anymore (five and eight years old), so it’s all about them now. Kindergarten, school, courses, etc.
Work. I switched to freelance design in 2018 and I am still freelancing. Due to obvious reasons it’s remote work, work from home, etc., but I like it. It seems I finally have time to start some projects, e.g., a YouTube channel.
Reconnecting with friends. I went to China after graduation, got my bachelor’s degree in architecture there and worked in different jobs from sales manager to designer. Now that I am back in my homeland—Kazakhstan—I am reconnecting with friends and relatives.”

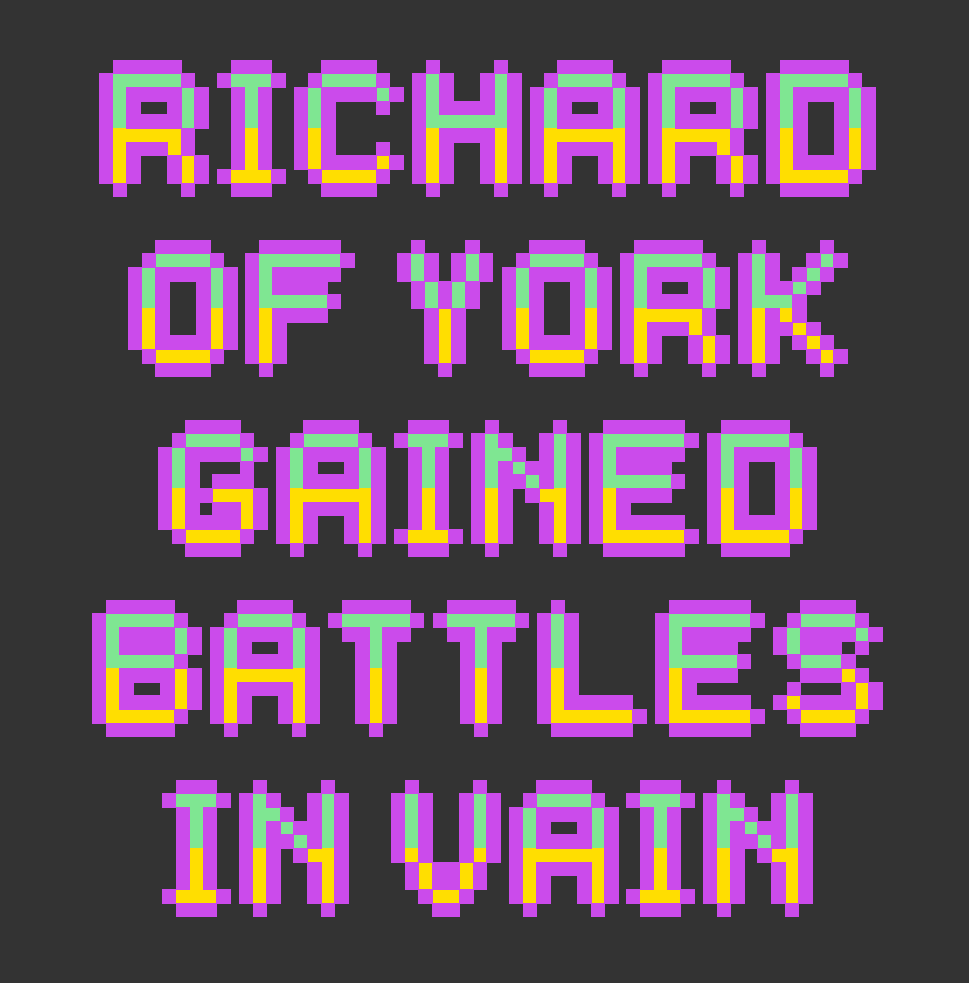
AT Ribbon by architaraz
I was reading the Kazakhstan article on Wikipedia. It seems that there has been a lot of Russian influence on your country in the past century. So, I’m guessing one of the five languages you speak is Russian. What are the other four?
“Kazakh, English, Chinese, Turkish.”
Which is the most interesting? Which is the most different?
“Well as a designer, I guess it’s Chinese because every letter comes from a drawing. Every character. And because it is not like any other language—no alphabet—so you kinda have to memorize every existing word.”
Ever think of doing a Chinese font? I know it is quite a challenge. At least with Japanese you can just do the hiragana and katakana and be reasonably done.
“Yes, I’d really like to design one, specifically because it’s one hell of a challenge.”
What does it mean to ‘design’ something? Surprisingly, a clear, precise, and universal definition of design does not exist. What? How can that be? Don’t know how, but it so be. If you look up the meaning of the word ‘love’, you will find something—and it will be correct as well—but it won’t be definitive. Someone else may choose to define ‘love’ some other way which may also be correct. Similarly, ‘design’ can be defined a number of different ways. I choose to define ‘design’ as the process of finding a solution to a problem, provided—at a minimum—it fulfills its purpose, satisfies the target market/audience, and stays within the imposed, implied, or assumed limitations.
Design, being the process, is over once a solution is realized. The output can said to be designed, but never the design itself. Since nothing can be accomplished without some process, therefore nothing does not go through design. Furthermore, the trifecta of purpose + target market/audience + limitations cannot be bypassed. What is design, then? Everything.
Two Interesting thing to realize are: 1. A problem is not an insurmountable obstacle, rather merely something that hasn’t been solved so far. 2. The use of the word finding. To find something, it first must exist. Finding a solution implies that the solution already exists even if the problem has not yet been identified. Therefore, everything is solvable.
Design
Architecture seems the most directly connected degree to your profession. What made you work as a graphic designer?
“Well, that’s life, you know. Most people I know are not working by their university degree. The second year of studying architecture, I worked on a small book for a friend of mine and that’s when I think something clicked. Just before graduation I was an intern at an architectural firm in Shanghai, China, but I found that it was boring to work on a software I have already been working for the previous two years, so I just chose to learn something new, like Photoshop and Illustrator. And I loved it. Only later I learned that it was connected to a different major called Graphic Design. But then after graduation I worked as a sales manager using my language skills (I speak five languages) for something like six years for different companies and different industries. It was during this time when I started FontStructing. Afterwards, I did work as a senior graphic designer for a home décor company—it was only for six months—but it was enough to understand what it was all about.”
Going through your fonts, I noticed that they are always very few bricks tall, like a challenge you create for yourself to do the most stylistically consistent font with as few bricks as possible? Which comes first for you, the idea of a font or experimentation to see what other font can be created with the available bricks?
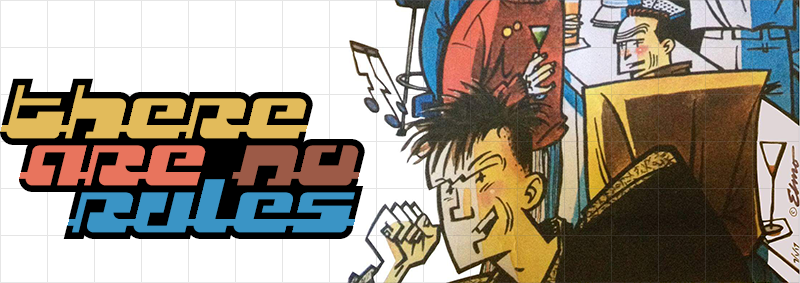
“I use few bricks for different reasons, but I guess it’s just fun, and I enjoy it. I don’t think I would enjoy using Bezier curves. I almost never think of a font letter shapes beforehand; all shapes come from experimenting. There are rare cases when, for example, I take J of Juventus FC and build a font out of it (available on dafont) but all other font shapes are a result of experimentation. FontStructor is a great tool for experiments.”

AT Extrema by architaraz
It seems creating fonts is your fun graphic designing activity. I was going through the logos you have on your website. They did not seem like results of experimentation. Tell us about how you got to be a logo designer.
“Sometime in 2018, after working mainly as a sales manager, [I reached] a turning point in my life where I decided to (or had to) say no to having a salary and say no to having a boss who would tell me what to do. I was on my own then. I decided to pursue a (freelance) design career. Did I have much experience? No, but the fonts I created in FontStruct were a sign to me that I had at least something. I also made some simple logos for my friends, where one of them was actually a font. I just sent the font file to him and told him to install it and type out their company name because those were the only letters that font had and it was of course a vector, so why not?
So, starting as a freelancer I had to start earning money and font design was not an option because let’s face it, my fonts are no Proxima Nova. That’s when I took a shot at logos. Why logos? Because I kept seeing people sharing some letter logos they made for clients on Instagram and I thought that not only can I make those type of letters, I can also make the whole alphabet, if need be.
I came across 99designs.com and decided to participate in a logo contest. Fate was on my side I guess, and I won it. I took it as a sign. It’s still a very good platform, I am branded as a Top Level designer there and I visit it from time to time to see if I see something that interests me. To the reader: If you’re talented, experienced, and have a unique style, you should go for it. No doubt you’ll succeed there.

Some logos by architaraz
In 2019, I discovered logoground.com. I was sceptic about this platform at first because it didn’t seem like a good idea to share a unique unsold logo for everybody to see. Then I learned about copyright and how we can protect ourselves. Especially now that most social media platforms and hosting providers honor DMCA and help you protect your work if it gets stolen. Technology is constantly evolving and platforms like Yandex are really helpful when it comes to finding copyright infringements. It’s been two years and I am now branded as a Platinum Designer there, making sales both on and off site. It’s better than contest websites, if you see something you like just buy it. Simple as that. It’s just that there are so many ideas in my (or any other designer’s head) and it’s just hard to find someone who I could sell it to. Platforms like LogoGround help you do that. Just like I use FontStruct to get the idea out there.”
This is nice. It’s encouraging to those who will read it. Now can you talk about how you come up with the idea for a logo, what steps you take to get it to final stage, etc.? The designing aspect of it.
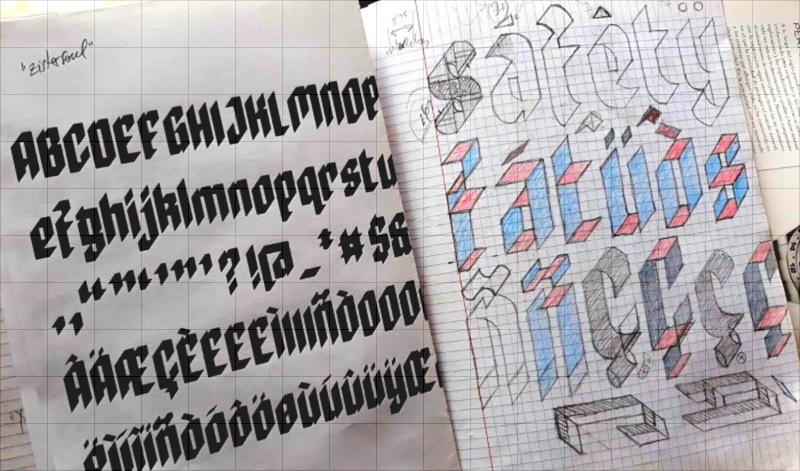
“With the logos, it’s almost always idea first in my head and then the design process. At first I would have an idea and then go straight to some digital creation platform. With time I started drawing because you can’t always simply imagine visual ideas. So, if it’s an iconic logo idea, I go straight to digital. If it’s a monogram, I brainstorm (explore) with pen and paper. The digital version almost always doesn’t look like the sketch.

AT Archaus.2 by architaraz
I love grids and most of my logos use some sort of a grid. Isometric grid is my favorite though. [Adobe] Illustrator is my choice of software for logo design. There are cases when I used SketchUp or Dimension for some 3D logos, but mostly it’s just Illustrator. Some ideas come to me when I’m outside looking at the surroundings. I think you can always come up with some sort of idea this way. Sometimes I surf the internet and see something and I get inspired by it. Now and then I look at logos other designers have created and this also generates ideas. For example, I randomly look at Logo Modernism book’s pages and get an idea for myself. I created a whole new YouTube series where I try to teach others how to draw a certain shape in an interesting way.” I think I need to watch that.
Can you please tell me more about the usage of grid in your design work?
“While studying architecture we didn’t use grids much, in AutoCAD and SketchUp or 3dsMax; you draw things pretty much in the air. I started using them regularly after [getting acclimated with] FontStruct. Grid is modularity and modularity is something that I apparently love. Once you get used to it, it is hard to let it go. In most cases, grid is enabled in my Illustrator (128px with 4 subdivisions). There are other grids like golden ratio, but I don’t use it ’cause I think it’s overrated. My current favorite grid is isometric grid because I like how the three axes have the same length and you can draw a 3D design immediately even if the perspective is not true. And it’s a perfect grid for logo design too. On Instagram, I draw famous logos that use isometry so as to show people to not get obsessed with golden ratio. I couldn’t find a sketchbook with isometric grid (they’re all either blank, dots, or squares) so had to custom order it at a nearby printshop.” I think I want that too.

Custom isometric grid notebook by architaraz
You mentioned Paul Rand and Saul Bass as someone you want to emulate. What it is about their work that is so inspirational to you?
“I guess simplicity. I like how shapes are simplified to their limits and still communicate a lot of things. These designers created many famous logos and for a reason. When it comes to fonts, there are just too many designers to mention, but off the top of my head I would mention Othmar Motter. Tom Hultgren’s Traffic is still one of my favs, and whoever designed the US Army Stencil typeface is a genius.
I like how Paul Rand told Steve Jobs that he will create only one logo version for his company, and that was it. You like it, you take it. Don’t like it? Go find someone else. In my experience, clients always want to see some alternative versions. Milton Glaser’s I♥NY logo and his Glaser Stencil font are some other favorites. I love how he created NY’s logo as a present for the city which says a lot about him. In fact, I don’t know, but something about stencil fonts gets to me. Even the first FontStruction I made was called Sliced. It’s a bad logo but it was stencil. And many more of my fonts are stencils. I can’t explain why, but I love that style.”

AT Baktera by architaraz
I get what you mean by being enamored by stencil fonts. I like them too. Probably something to do with the first introduction to fonts as a child and getting those cheap plastic sheets with letters cutout of them, which had to be stencil by necessity.
“Exactly! Maybe that’s how we were introduced to letter drawings.”
The Army stencil font is quite the definitive example of Form Follows Function. Are you a believer of the Bauhaus ideology?
“Well, I wouldn’t say a believer. I believe what Milton Glaser said: Art is whatever. Though I love that Bauhaus font.”
Bauhaus was more of a design school than art though.
“Well, I didn’t study Bauhaus that deep. We had it in my architecture classes, but it was something like 13 years ago :-) All I remember is there was this DVD of six disks about Bauhaus and architecture and I prepared sort of a small essay for which the teacher praised me. It’s just a big topic to discuss. Though anyone who can design a font like Bauhaus can consider himself a success, that I am sure of. It’s flawless.
Right now I don’t try to do what others have already done. I’m just discovering my own style. It may be with the fonts or with the logos. It’s a very hard thing to achieve—something unique—and there is still a long way ahead of me. What I really need to do is FINISH my fonts. :-) Currently they’re all like demos. Except for the ones I published commercially. Those ones I consider to be finished—a period [full stop] at the end of a sentence. Surely, font design is about perfection and no font can ever be finished, but I take that into account and stop at some point. I have to.”
So what would you say that your creative output is more artistic or commercial? Why?
“I think it’s more commercial because artist for me is like being Da Vinci. I’m a designer.”
As are you. A designer is someone who carries out a process with thought and intention while a non-designer’s intent is merely getting to the output, whatever that may be. Design happens in both situations. Who then is a designer? You and I. Him and her and them. Everyone is a designer. Anyone who pays heed to purpose, limitations and the person or group of people the output will affect—among other variables—is a designer.
Of course, we all design different things. Being a teacher, I design classes, courses, curriculum; being a graphic designer, I design fonts, posters, books, etc.; being alive and having weird dietary constraints, I design food; etc. As do you. Perhaps not courses, but maybe cars or curbs or cakes or camouflage or convenience or continuation or…. If a process is involved, design is taking place. And since we are all doing something with active thought and getting-the-correct-output intention—which can be said to the definition of ‘designing’—we are all designer of something or other.
Create
Why do you create fonts?
“This is a hard question that I don’t think I fully know the answer to. I guess I just love it, love the process of it and I could stare at the result indefinitely. Also, at this point certainly not for commercial reasons. I remember how I first got interested in typography – in my 2nd term at the university studying architecture I was commissioned to create a small book for students that mostly involved working with typography. That was when I had my first spark. In my last year at the university, while an intern in a local architecture firm, I put my focus not on architecture but on some other stuff. I then learned that other stuff had a name…and it was called graphic design. :-)”

AT Tugan by architaraz
What is your general font making process? What causes you to deviate from this process?
“The process keeps changing but it almost always starts from FontStruct. Before I switched to MacOS, I would redraw my FontStruct font in Font Creator Pro, either directly or with the help of Adobe Illustrator. After I switched to MacOS I would still take my font from FontStruct but this time I would use Glyphs. There are, of course, cases when I would create a font directly in Glyphs. For some reason I never sketch fonts by hand—it’s always a digital process for me. I wouldn’t use additional software, but FontStruct still needs additional features if one wants to create a professional font.”
Once you start creating a font, what keeps you going?
“Modularity. I think I can see a letter in any shape and I just develop other letters from it. And I want them to be geometric and not have many (better none) optical corrections because I don’t want my fonts to be used in text – they’re meant to be for display and for short words only.”
While making a font, what frustrations do you face and how do you overcome them?
“I want to stay true to modularity. Not finding consistencies is what frustrates me or maybe it’s that perfectionist syndrome. When it happens, I take a little time off. After that I come back and try to make a deal with modularity. I call that deal a compromise and try to control the urge for perfection that exists in every graphic designer.”
Why do you continue to make fonts?
“Not sure. Maybe ’cause it’s fun or maybe ’cause ideas keep coming and I just have to let them out. But once again, at this point, certainly not for commercial reasons. Hope it changes someday.”
How did you discover FontStruct?
“I remember asking my friend Kuanysh who is an IT geek if he knew how one can create a font. He suggested FontStruct. I don’t remember now why I needed to create a font then especially when I was working as a sales manager for a plastic pipes company. I’m just glad I did.”
How long have you been FontStructing?
“Since 2011 but I did take some time off due to…well, life. :-)”
How often do you visit fontstruct.com?
“There were times when I visited it every hour; there were times when I didn’t visit it for weeks. My activity there aren’t constant, but it is always in the back of my head.”
What keeps you coming back to FontStruct?
“The community. Internet is so cruel, but FontStruct is something else.”

Laffa by architaraz
Are there any changes you wish to see happen at fontstruct.com and in the FontStructor?
“Oh, there are many. :-) The ability to sell a font directly through the website; basic OpenType features; composite letters so that if we change a letter all its variants change automatically; kerning groups; customizable bricks; and many more. These are just to give you an idea. But, FontStruct has already come a long way and has many great features (e.g., color fonts now). It’s awesome and I truly believe in its future.”
Whether intentional or incidental, design will happen. Incidental design may even provide a perfectly reasonable output. What it lacks is the ability to eliminate the possibility of getting it wrong. Not that intentional design cannot also result in a fiasco. It can. The chances are lower though. Designing is a game of percentage of time you can be sure of creating the correct solution.
Evaluate
Do you admire any other FontStructors? Who and why?
“Of course! When my friend suggested this website, I went through it and one designer’s works caught my eye—it was Elmoyenique. You can say it was he who inspired me. There are plenty of others I admire including four, will.i.ૐ, thalamic, funk_king, geneus1, and Frodo7 to name a few. Why? Because their works are awesome. ;-)
However, specifically as a thank you to Elmoyenique, I approached him and I proposed that we create a commercial font together. I would take one of his fonts and edit it in Glyphs and make it suitable for commercial release. The font was finished but well life gets in the way, and we never got it published. It’s nothing great, but I liked the idea that we could do it. It’s his font Ziberia. It’s not over yet though. I have a surprise waiting for him.”
I’m sure Elmoyenique will be please to read this. Is there anything you wish to say that I haven’t asked?
“My website is a little outdated but my Instagram is most definitely up-to-date. I am constantly updating it and creating various stuff because I want to share my experience. Also, on my YouTube channel, I share logo design techniques. More font related content will be added to YouTube too (hopefully). It’s just that font design is much more complex and time consuming than logo design. ;-)”
OK, last three question: Where do you see yourself in the next year? Next five years? Next ten years?
I hope things will be little different for me next year because some projects of mine need time but are near completion. Next 5 to 10 years? That’s hard to say because 2020 showed us that we’re [all] vulnerable.
True. Vulnerabilities notwithstanding, be well, everyone. Take care.
Thank you once more, Ata and Zhalgas!
This is a guest post from Ata Syed AKA thalamic and minimum, the fourth in a summer series, continuing the “Focus on Fontstructors” tradition of interviews with members of FontStruct’s designer community. Ata has been FontStructing since 2008.
Hi.

Imagine this interview is a painting. This painting. The result is the combination of the base layer with details layer on top. While both the layers are meaningful on their own, the experience of viewing them together as a single entity is greater than the sum of its parts.
The painting above is created by the artist Paul Bokslag—better known as four around FontStruct—and he will be the focus in this four-th interview of the Gridfolk 2021 series.
 Connectivity and On The Dot by four. Illustration by Paul Bokslag.
Connectivity and On The Dot by four. Illustration by Paul Bokslag.
Read on to find out how an artist’s mind works.
Base Layer
Tell us a bit about yourself. Where you live and work? What kind of training do you have? What do you do in everyday life beyond FontStructing?
I was born and raised in the Netherlands and moved to Ireland more than twenty years ago, after having studied in Leiden. I am a visual artist and designer and for many years I worked in an arts centre that I co-founded. In my job as a tutor and facilitator, I taught drawing, painting, printmaking, sculpture, and photography to inclusive groups of students and I was a facilitator in a supported studio. I am passionate about the creative process and love sharing that with others. I also worked for a children’s arts and health charity and currently I am juggling my time as a freelancer between my own arts practice, graphic design, giving workshops, mentoring and exhibition installs. When not at work, I enjoy spending time with my family and friends, making things with my hands, reading, playing games, canoeing, and going for long walks in the hills.
For a good few years, I had a healthy obsession with cutting paper. Starting with small, framed pieces, these grew into large scale space filling installations. I did not see the connection with type design until I accidentally used one of my fonts for an exhibition poster and realised that it is all visually related. More recently I have rediscovered the joy of painting and working on murals. I am interested in positive and negative space, and it plays a role in a lot of my work, both two- and three-dimensional.
 “An Exhibition of Papercuts” poster by Paul Bokslag
“An Exhibition of Papercuts” poster by Paul Bokslag
How did you become interested in type and typography? What was your first experience of font design?
I have designed a lot of publications, brochures, flyers, signs, posters, and logos, using Adobe software and I was always interested in the visual aspect of letters, but I never had a formal training in graphic design.
How did you start out on FontStruct?
I came across FontStruct by chance, when looking for a particular font. I was immediately impressed by the work in the gallery and wondered if I would ever be able to build something similar. It took a while before I started playing and experimenting with the tool myself, but then I quickly got hooked.
If you had to choose two (or three) of your own FontStructions as favorites, which would they be and why?
Most of my FontStructions are self-initiated projects. One of the exceptions is The Pattern Exchange, which was commissioned as the display typeface for a curated group exhibition of the same name in Temple Bar Gallery in Dublin in 2015. Each glyph is a permutated version of a pattern, made up of a limited number of geometric shapes. Although I love to have the freedom to develop free work, it was wonderful to see one of my creations in use: printed on the programme cover and in vinyl on the gallery windows. The font can still be downloaded for free from the gallery website.
Some of my fonts have also appeared in Typodarium, IDN v26n3 and Edo Smitshuijzen’s Mashrabiya fonts and it is still very exciting to see my work in print.
The FontStruct competitions are both a challenge and an opportunity to explore new avenues and to experiment with concepts. Counter Culture was developed as an entry for the reverse competition in 2017. The design is based around the idea of representing letters as three-dimensional negative space in a two-dimensional medium. The angle in the letters makes it possible to create words as a continuous wall.
 Counter Culture by four
Counter Culture by four
What other work on FontStruct do you especially admire and why?
From the start I admired the fonts of some of the early adopters: elmoyenique’s aesthetic, that I feel a strong connection with; beate’s unique and beautiful approach to FontStructing; Frodo7’s possible and impossible 3D work; the theatrical quality of geneus1’s fonts; the fascinating experiments of thalamic and William Leverette; the perfection of fonts by architaraz and Yautja and the hard work of the Video Game Font Preservation Society. They were later joined by others who also developed their unique styles and visual language. Their support and advice have been very valuable over the years.
What are the aspects of FontStruct that make it appealing to you?
Although I have never met other site users in person, I have experienced FontStruct as a very supportive and inspiring creative community.
As a tool, FontStruct is accessible, intuitive, and self-explanatory. You can start using it from scratch and learn about its more complex possibilities and the larger world of type design as you go along. FontStruct instantly makes it possible to quickly compare two versions of a glyph side by side and to look at them as part of the larger family of glyphs. The preview window is an excellent way to quickly get a feeling for the rhythm of a variety of glyph combinations. Changing glyphs by cutting and pasting parts of other glyphs, rotating and flipping sections, it is all at the click of a mouse button.
I love working on a small grid using 2×2 filters. This allows for the use of all curved bricks at a maximum relative size. Features that the amazing Rob Meek has added over the years, such as stacking and the option to make your own composite bricks using up to 16 existing bricks, have hugely increased the possibilities of working on a small scale. In 2×2 filters every brick now occupies four gridcells, the bottom left is its anchorpoint. The other three cells become potential anchorpoints for other bricks that will overlap the original brick by a quarter or a half. The surrounding cells also become anchorpoints for bricks that can be nudged to overlap or fill spaces. Zephram created some tutorials that explain it all much better than I ever could.
The bricks themselves are often the starting point of new projects and they can dictate in which direction a font develops. I enjoy being immersed in the flow of that process: the frustration when I just can’t find the solution for one or two glyphs that refuse to become part of the bigger picture and the joyful and satisfying moment when things start falling into place. Sometimes that requires taking a bit of distance. Returning to a font in progress after weeks or even months can give a new perspective. Often a font develops in such a way that in the end I need to change the very glyph that started it all off and sometimes I can’t resist stripping down a font to its essentials.
 Oluna by four
Oluna by four
Creating a modular font is trying to find a language that is consistent throughout all the glyphs. The challenge is to use variations of certain glyphs and combinations of elements and to repeat shapes and angles without it becoming to rigid. That occasionally requires consciously breaking a typographic rule or breaking the FontStruct grid itself and some FontStructors apply this very successfully.
Sometimes, working on a FontStruction becomes a visual warmup exercise that can feed into other art projects. Even brick shapes and the grid itself have found their way into other media.
If you could add or improve one thing on FontStruct, what would it be?
I think there is scope for a FontStruct foundry, through which the best and most complete FontStructions could be sold.
I also like the idea of a one-day online symposium on modular font design, with workshops and presentations. It could be a nice way to meet and collaborate with and to learn from other FontStructors and others in the field.
Ever wondered why a picture is worth a thousand words? If that is true, would paintings be worth ten thousand words then? The answer is symbolic condensation™. Not the convert-gas-into-liquid condensation, but of the meaning ‘make more concentrated using symbols and symbolism’. What is a symbol then? It is a representation of a physical thing or an idea. The letters of a language script are all symbols, each standing for a particular sound (or sounds in some cases, depending on the context). Look at the letter symbol B and try not to think of it as the letter ‘bee’ despite it being just some shape. It is next to impossible. The power of symbols is unrestrained.
Symbolic condensation is the reason a picture is worth a thousand words because it contains imagery that can stand for more than what is depicted. Furthermore, combinations of different symbols in close proximity to another can concentrate the information even more. It takes a thousand words to unpack all the information stored in pictures. Artistic paintings take this concept to the next level by using only symbols to convey vast amount of meaning as concisely as possible. They have to be worth ten thousand words at a minimum.
Details Layer
The following conversation took place on WhatsApp over 8 hours—edited for spelling, grammar, clarity, and privacy. Some words are spelled two different ways depending on who was using it.
(tm):
How complicated life is, right? Just getting time to WhatsApp now requires coordination.
(four):
Amazing though that we can communicate from different parts of the world…
(tm):
True. In the US, in early 90s, AT&T had these future prediction ads with the tag line ‘You will’. One of them was about video calls. It sounded so futuristic then. Now they are a few years old already.
I was going through all your published fonts and the thing that struck me the most was the sheer variety of the works you have produced on those teeny tiny grids. Mind-blowing. Please tell me about your font making process.
(four):
OK, I suppose I am always interested in trying new things, taking things a step further all the time keeps the process interesting. A small idea can grow into a full font, but fonts often develop organically. I try not to hold on to predetermined ideas, but to stay open-minded about how a font evolves. Not every project becomes a full font, sometimes it doesn’t go beyond the exploration phase, but that is fine.
 From A to B by four
From A to B by four
(tm):
So, it starts and end with the FontStructor?
(four):
Occasionally I will do some quick sketches on paper, but a lot of the time it starts with moving some bricks around to see what happens. A few times I have taken files into Glyphs to refine them, but most of the time that isn’t necessary.
I do draw letters that never make it to FontStruct, simply because the medium doesn’t suit them.
The limitations of FontStruct are also its strength. In painting, working with a limited palette can help to make your work more harmonious. The same goes for fontstruct: working with a limited set of bricks adds to the consistency of the font. Working with solid brick shapes also helps to quickly get an understanding of positive and negative space.
(tm):
Why do you create fonts?
(four):
I create fonts because I enjoy the making process and it feeds my creative energy.
(tm):
How much time do you spend experimenting?
(four):
I go through phases in which I have more time to work with FontStruct and there are periods in which I am busy with other things and just check the livestream every couple of days.
Experimenting time varies. Sometimes the first letter dictates the form of a lot of the other glyphs. Other fonts go through different stages before they find their final form and changing one character may mean having to change all of them.
(tm):
I’ve had that happen to me a few times. You kinda don’t want to redo everything but also want to go with the better option.
(four):
Looking at your fonts, I know you have been in that same situation more than once.
(tm):
How did you get into art?
(four):
As a child I really enjoyed drawing and painting, playing with materials, building and making things. That never really changed.
 Phoenix Park by four
Phoenix Park by four
(tm):
Were you ever a struggling artist? The struggles, the frustrations, the rewards, etc.
(four):
I am lucky to live in a place that has a vibrant and supportive arts community, so there was always acceptance; recognition comes over time. I suppose I was struggling with the work itself more when I was younger. I am more confident now because I have learned to trust the process. I know that if I give that my time and full commitment, things will come together. It is exciting to be selected for an exhibition or commission, but that doesn’t last forever. The reward that remains lies in the enjoyment of that process. It also means there doesn’t always have to be a product or an outcome.
(tm):
Well, going through your stuff, I notice how intricate it is. It certainly takes a lot of commitment to do such detailed work. Papercutting art, for example. I’ve used x-acto knife to do paper cuttings, but that leaves my finger and thumb numb. Once that numbness lasted for several day. I thought I had done permanent damage.
(four):
A lot of my work is labour-intensive and I enjoy that part of it. Working with an x-acto knife has become easier over time, but coming back to it after a longer break, it can still make my fingers numb.
One frustrating part of working as a visual artist is receiving rejection letters after spending hours or days writing proposals.
(tm):
But isn’t that true for any field?
(four):
Yes, that happens in a lot of jobs and in hindsight it has often been a good way of organising my thoughts.
(tm):
What are your thoughts and opinions about failure?
(four):
Looking at my papercuts, people often ask if I never make mistakes. I do make mistakes, but they become part of the piece.
(tm):
That’s the mark of an artist.
(four):
People also comment that I must have a lot of patience to do this work, but it actually works the other way round: it gives me a lot of peace to spend time at the table cutting paper.
(tm):
What is your art making process? Do you have music playing while doing it? What’s your studio like? I imagine your work—or even your home—to be very pristine and organized.
(four):
My studio is a little strawbale house that was built by friends. There is a lot of work stored in it and it is a bit of a mess at the moment, I am not a very tidy person.
 Paul Bokslag’s studio (outside)
Paul Bokslag’s studio (outside)
(four):
The process depends on the medium or the project. Some have to be planned out more than others.
Sometimes I listen to podcasts or music while working, other times I prefer the silence.
 Paul Bokslag’s studio (inside)
Paul Bokslag’s studio (inside)
(tm):
Awesome. Your studio looks very much like a studio. But not what I imagined.
(four):
I am so grateful for that space. I just noticed the FontStruct poster in the photo.
(tm):
Oh yeah look at that. How cool!
(tm):
Can you work on the floor? I mean, does your body allow it? Because I can’t.
(four):
Yes, to work on larger pieces, I need to sit on the floor. I use a camping mat to keep it comfortable. The studio is too small for that though, so it means looking for space elsewhere.
(tm):
What does it mean to be an artist to you?
(four):
As a visual person I am very aware of and interested in what I see around me, both in nature and the manmade environment. I really notice it if I haven’t been in the studio for a while. Making is important to me and keeps me healthy. A few years ago, through work, I learned about the five creative habits of mind: inquisitive, collaborative, persistent, disciplined, and imaginative. It really sums it up for me: being curious, working with others, seeing a project through, improving skills, and working with intuition. Creativity isn’t just about art though; it also applies to a lot of other areas in life.
(tm):
What kind of books do you read?
(four):
Literature, artbooks, travel books and some psychology.
(tm):
What are some of your favorite books?
(four):
Some books I enjoyed reading recently: Talking to Strangers by Malcolm Gladwell, On Looking by Alexandra Horowitz, The Salt Path by Rainor Winn.
(tm):
Any fiction novels?
(four):
The Third Policeman by Flann O’Brien, Norwegian Wood by Haruki Murakami.
The recent events in Afghanistan made me think of a book for young people that a local animation company adapted for a film: The Breadwinner by Deborah Ellis.
Sorry, got lost in the bookshelves for a while.
 Velodrome by four
Velodrome by four
(tm):
I noticed one shelf of all yellow spines in your studio picture. National Geographic magazines?
(four):
Yes, that’s something I have been reading back to front for years every month. Someone gave me a subscription years ago and I have continued it ever since.
(tm):
Sounds educational.
What kind of music do you listen to?
(four):
Two weeks ago, I went to my first outdoor concert in a long time: Here’s an artist I want to share with you…MOXIE.
(tm):
What is your day like in general? Are you nocturnal or diurnal?
(four):
I need eight hours of sleep and get up reasonably early. The day very much depends on what projects I’m working on. And then there are always plenty of chores around the house.
(tm):
Chores never end. You only tell yourself these are all the chores that exist at any given time…and ignore the rest.
(four):
Which reminds me, I should check the washing machine. Again.
(tm):
:-) I always enjoy knowing other people also do mundane stuff that I have to do, like ironing. Makes me feel less weird.
(four):
Lots of mundane stuff here…
Ask anyone if they know what love is and most likely they will say yes instantaneously. Ask them to describe what love is and watch most falter in giving a clear answer. Some things are just too difficult to describe in words. This is not because the answer is not known but because as highly developed our languages are, they are not developed enough to convey esoteric information symbolically. In addition, there is further complication of trying to convey subjective understanding through a language that is not equipped to handle it. In fact, if it was at all possible, the brilliant writers and linguists over the centuries would have come up with it already.
Art is like that. It is too subjective and symbolic to be readily described in words. Its meaning is well understood though. We know something is art when we experience it. We can feel and understand its meaning (or at least a meaning) intrinsically, but cannot put it into words. What is more interesting to realize is that universal understanding of what art is is less important than realizing that there is a universal need for art. To be able to connect with something on a symbolic level that resonates within us is an innate need. In short, we cannot do without art.
(tm):
Your art is mostly abstract. Why do you choose to do such art? And so brilliant too. I think making abstract art people can connect with is way harder than organic art.
(four):
Thanks, I do some representational work as well, but there is so much more for me to explore in the world of abstraction.
(tm):
How do you come up with ideas for your art?
(four):
I could discover something in a painting and explore that a bit further in the next one. Some projects have a specific brief.
 Painting by Paul Bokslag
Painting by Paul Bokslag
(tm):
OK, this is your painting from your website. The smallest and the simplest I saw. Tell me about how you created it. How did you decide the colors?
(four):
OK, this is a small work on deep edge canvas. The painting wraps around the edge. The first layer are three vertical bands of acrylic paint: purple, turquoise, and blue. The second layer are lines drawn with an acrylic marker. Posca is a popular brand. I use Molotow because they are refillable and have a better choice of colours. Here I used green, red, and orange . You can work with masking tape to mark the edge of the bands.
I select colours intuitively as I go along.
 Mural by Paul Bokslag
Mural by Paul Bokslag
(tm):
Then there is this brilliant thing. It’s so modular yet so organic. I love it. How did you plan it? I can’t believe it was organically done. It’s like a multi-layer FontStruction.
(four):
This had to be planned out as a small sketch on paper, but I actually deviated from it when I applied the second layer. Sometimes on location things work out different from a sketch.
(tm):
How long did it take?
(four):
This took a good two weeks to complete.
(tm):
Is it paint or tape?
(four):
I used acrylic paint markers again, with a much wider tip. I made some templates using board, garden sticks and duct tape. They act as guides rather than a ruler, so the lines still have that hand drawn imperfect quality to them. There is a video on the internet in which you can see how it is done.
It is still strange to see myself on video and hear my voice…with Dutch accent…talking about creativity and process again.
(tm):
Awesome. Really.
(four):
This project was a wonderful opportunity that gave a huge boost to my practice.
(tm):
You deserve it, for sure.
Have you ever thought about doing art with letters?
(four):
Yes, I can’t wait to do a big lettering mural. I was thinking about it when I made Offstruct RGB, the colour pixel font.
(tm):
Is there one coming up?
(four):
No, no lettering mural coming up unfortunately. I am mentoring a group of young people who were asked to do a mural next month though, so I’ll probably end up with a brush in my hands as well.
 Offstruct RGB by four
Offstruct RGB by four
The diversity of representing different scripts in consistent style, yet distinct from other styles, yet still recognizable as the same original script is a constant source of amazement and enjoyment for some. It is no wonder typefaces—specifically display typefaces—are so fascinating. They are design for sure, but they also soothe the soul. You can call them art as well.
Finished Painting
(tm):
I must say, Paul…this has been a most interesting conversation. Thank you for hanging out with me on WhatsApp today.
(four):
I really enjoyed it too, Ata! It certainly was the longest WhatsApp marathon ever. Now back to the laundry…
Thanks to Rob Meek for conducting the important Base Layer part of this interview.
Thank you once more, Ata and Paul!
This is a guest post from Ata Syed AKA thalamic and minimum, the third in a summer series, continuing the “Focus on Fontstructors” tradition of interviews with members of FontStruct’s designer community. Ata has been FontStructing since 2008.
In the pursuit of perfection there are no winners—the universe doesn’t allow it. It is an unattainable myth. Does that mean it is best not to seek it? This bears further exploration. Read on to find out why this odd intro makes sense.
The Fontstructor we focus on this third time around in the series “Gridfolk 2021” is the highly selective and consistently focused C. Jorgensen, better known around FontStruct as time.peace.

blueberry by time.peace
The global reach of FontStruct is undeniable. For example, this article was written in Pakistan; related to a website based in Germany; housed on some server who knows where—might as well be Antarctica; about a person (time.peace) from USA who currently lives in South Korea. Whew! And this is just one instance. FontStruct has users from all over the world [more on that in another interview down the road].
Regarding educational background, time.peace has a “BA in Hutchins, multiple subject teaching credential, TESOL teaching certification and TEFL teaching certification”. This explains why they live in S. Korea, where they are “currently working…as an English teacher.” What kind, I asked? “Definitely an energetic teacher. In the classroom I do my best to match energy with the students.” However, they further explained that “the teaching style at the moment is something not too unlike a wild-mouse roller coaster. It’s energetic, fun and just a little chaotic. Despite the chaotic energetic nature, there are clear boundaries and expectations. If those are broken in someway, things need to stop so they can be fixed. Similar to the wild mouse, this way of teaching is something that isn’t for everyone, but it’s something that’ll continue to be signed up for on behalf of myself. At this point in life, still being relatively young (only graduating a couple years ago) it seems important to use that energy while it’s still there.” Sounds like quite the commitment; the whole wrapped in an aura of perfection. If time.peace is so demanding of themselves, what do they expect of the students? “One major expectation is that students can be as imaginative as they want. Students should know that there’s nothing wrong with thinking outside the box. If the essay prompt is about their ideal vacation spot, they should have to option to write honestly about whatever that may be. They could write about time traveling to ancient Egypt, or exploring magic castles or just a relaxing time at home, it’s up to their imaginations. These ideas step outside the normal expectations of an ideal vacation spot but students should know that they have the creative freedom to write about whatever the prompt leads them to.” Gazing back into the haze of time, was being a teacher what they dreamed of becoming? “The goal from university was to become a teacher and that box has been checked off the list. All that’s left is to see what else the universe has to offer and explore whatever that may be.”

anubis by time.peace
It’s flashback backstory time. “Growing up in Generation Z, with parents who were both teachers, there was a strong connection made with books, specifically Harry Potter and Percy Jackson. Both offered such interesting worlds that they grabbed hold of the imagination. Old radio programs and jazz were played on cassette tapes which led to an odd childhood when compared to that of classmates. It was a cozy style though, the idea of being wrapped up in a book while some old, all-but-forgotten comedian tells jokes on a radio in the other room. It really did make for a bizarre mix of the vintage and modern. It’s that mix that led to the interest in swing punk and electro swing music. Coincidentally, the era of music and radio programs being listened to were not too far removed from the Art Deco era.”
In the story of getting to know time.peace, we’ve just learned of a key driving-force that impacts their life. After that build-up, if you were listening to a contemporary song, you would expect the drop to occur right about now. But no, here comes the bridge.
Just as the invention of photography did away with the need for realism in art (such as it was back then) and gave rise to the impressionism movement, similarly the end of WWI in the early part of the 20th century brought about the desire to get rid of the past and move forward. The dominant art style pre-war was Art Nouveau with its characteristic uses of stylized curves depicting nature. That had to go. What was needed was to show the future that embodied progress; to show a fast movement towards advancement; to show rebirth replete with possibilities. This was accomplished by replacing curves with straight lines, nature with geometry, asymmetry with symmetry, and—most importantly—ornate predilection with organized perfection. Although the term Art Deco didn’t really gain common acceptance until the 1960s—well beyond the end of the movement—its essence had permeated into every aspect of life. It certainly has had a profound impact on time.peace. As an aside, it should be noted here that the mid-century modernist movement was in full swing in the 60s, but that is a history lesson for another time. For now, think Art Deco.

night-lyfe by time.peace
As will become evident later, I suggested the title for this article as “The Pursuit of Perfection”. After a thoughtful pause, time.peace offered an alternative title of “West Egg, Looking East” as a “jumping off your suggestion about striving for perfection among the established FontStructors, just out of reach, while also connecting to Art Deco, and—being a bit of a former bookworm—a literary reference [as well].” Unsure what that meant, time.peace further explained, “It’s an allusion to the Great Gatsby. West Egg was where Gatsby lived, an area usually reserved for new wealth and East Egg was the area where the old money lived. Throughout the novel that East Egg idea is something that he’s reaching towards, symbolized as a green light [in the sample below].” Great Gatsby, as we know, is drenched with Art Deco imagery. Their suggested title is thoughtful and stylistically consistent. Like.

strawberry font and (inner) illustration by time.peace
Let’s talk fonts. What influences makes it into their fonts? “The big one is Art Deco, obviously. So many of its aspects are beautiful and have a multitude of ways to be incorporated in fonts.” Age undisclosed, but from the profile picture and bio above, you know time.peace is still a young person. How do they come to be influenced by an art movement a century removed from themselves? How would they describe themselves then? “The person behind time.peace is an eclectic amalgamation of Art Deco intrigue and imagination. Never afraid to fail, and always happy to better a font until it is—to quote Mary Poppins—practically perfect in every way.”

boxcar by time.peace
There’s that word perfect again. Clearly, the pursuit of perfection is strong with time.peace. What do they have to say about it? Does it have childhood roots? “Perfection wasn’t really demanded, but there was a hardworking mentality and the idea of taking pride in what you do. Perfection is something that will perpetually be out of reach, and there’s absolutely nothing wrong with being imperfect. There’s something to be said about loving imperfections. It’s more of a goal, an idea to work towards, using it to improve where you see fit.” Interesting. This coincides with what Vince Lombardi, the famous American football coach said, “Perfection is not attainable, but if we chase perfection, we can catch excellence.” Perhaps it is this desire to achieve excellence that is the driving force behind time.peace’s work.
With the perfection mystery solved, it brings us to this central question: Why does time.peace create fonts? “Fonts are just fun in their own bizarre little way. They are little projects that allow you to be as detail oriented and intricate as you see fit, with a ridiculous amount of endless possibilities.” So how do they go about making a font generally? Is the process always the same or do they sometime deviate from it? “The process is fairly random, tending to start with the more straight edged uppercase, then to the letters with more twists and turns, jumping around to different glyphs, often without much rhyme or reason. This process can often be thrown out the window depending on the intricacies of the font however.” And once started creating a font, what keeps them going? “Simply wanting to create an end product that is (optimistically) both visually appealing and functional.” Do they sometime get frustrated while making a font and what do they do to overcome those frustrations? “Eliminating imperfections is continually the most frustrating aspect. Many early fonts were riddled with imperfections and they are slowly but surely being fixed. It seems like the best way to overcome the frustrations is simply to be patient and keep trying new things.” It also seems that no obstacle is great enough in the pursuit of perfection excellence.
How does FontStruct help time.peace in this regard? “There’s always been in an interest in little things. FontStruct offered that so perfectly, combining both the familiar—of small meticulously crafted projects, previously explored through those small toys growing up—with the unfamiliar new realm of typography. That unfamiliarity with typography soon became familiar and led to the want to improve and get better and emulate the established FontStructors.”

pacific voyage by time.peace
Which of their own fonts are their favorites? “blueberry, anubis, and strawberry are some of my personal favorites. For anubis, it’s a font that kind of took anything goes Art Deco mindset and mixing in science fiction, possibly to see what Martian jazz may have looked like. blueberry is a favorite due to it’s shading. It takes the same Art Deco elements and mixes them with a style that reminds me of handwritten invitations for some reason. The design is something that I’ll often use when hand-drawing posters for projects or whatnot. strawberry is a favorite for its use of the [FontStruct’s] Twenties competition idea. The uppercase measuring twenty bricks tall, the lowercase measuring five bricks tall by four bricks wide, to multiply out to twenty, and the whole font incorporates exactly twenty different glyphs, while also incorporating Art Deco themes. Also, for strawberry, I’m proud of how well it did in the competition. While it didn’t win, the little notable mention was highly prized. It is interesting to see some clear similarities between blueberry and strawberry and how those end up as favorites.”
Any favorite fonts from some other FontStructors? “Tomorrow Never Comes by four and db Soda by beate are both mindboggling intricate and beautiful. G1 Decoreus by genius1 is such a unique take on the themes of Art Deco, actually incorporating the architecture stylings into the font with a magnificent end product. dm Eiros/aliens by demonics is such an odd yet endearing design that was a favorite of their dm Eiros series. zpacekowboy eYe/FS by elmoyenique mixed two genres to perfection the idea of a cowboy on the moon is a fantastic idea encapsulated in this beautiful font.”
Are there any interesting stories you can share about some of your fonts? “paper crane is font that has a rather interesting back story. [It] was a font that had been created back in 2014, but as with many other old fonts it was riddled with imperfections and got deleted. Paper folding is something that I found back in elementary school and became a rabbit hole that was then fully tumbled down. Specifically, the paper crafts were another small thing to create. Since that discovery, several thousand tiny cranes have been folded, scattered around houses, classrooms and university libraries with the added bonus of having a handful of spare wishes, if needed. Paper Crane was also the only font to be selected as a featured FonStruction—a little badge of honor, something I thought only the established FontStructors could achieve.”

paper crane by time.peace
If you scrolled up and reread the part where time.peace talks about their students, you will realize the importance they place on imagination. Like any self-respecting person, it seems their expectations of self are no less. Looking through the fonts time.peace has shared, the Art Deco influences are clear, yet the elements of imagination and creativity are also clear. Just look at the diversity of the fonts such as astro queen vs. twisted yarn; mad hatter vs. circuit breaker—all wrapped up in excellence.

astro queen & twisted yarn by time.peace
Once all the work is done and made public, does time.peace think recognition as important? “It would be a lie to say that recognition isn’t exciting, however it is far from important. Simply being able to create something that you are happy with, regardless of who sees it, would seem to be leaps and bounds more important. Some of the fonts that flew under the radar were some favorites, but that has done little to dampen the joy their little forgotten designs bring.” Quite the definition of an artist, that is.
Anything else that time.peace would like to say? “Thanks for including me in the series, it’s quite an honor.”
The honor is ours, time.peace. FontStructors who strive for excellence deserve recognition. You fit the bill perfectly.
Postscript
I thought I was done writing this article and was working on the samples, yet some nagging thought kept telling me that I have forgotten something. This is why I need to add a story here.
We live mere blocks from the beach. During the monsoon season, which is now, the wind picks up and displaces truckloads of fine, powdered, quartz-y beach sand and blows it inland. Buckets of this lands on the tiled space around our house. Daily cleanings become a necessity. About an hours worth of sweeping required. Normally I have music on headphones if I’m doing it, but not this morning. Mindless work and nothing to occupy itself, the mind wandered. Fragments of what time.peace said kept coming back to me. “emulating the established FontStructors”, “eliminating imperfections”, “meticulously crafted projects”, “improve where you see fit”, etc. Then it dawned on me what time.peace was really telling me. If we all strive towards excellence in whatever we do—and everyone does something different anyway “things can only get better” as Howard Jones said. Everywhere. In everything. We just need to take care of our little bit. How’s that not a philosophy to live by‽
Thank you for teaching me this, time.peace.
Thank you once more, Ata and time.peace!
This is a guest post from Ata Syed AKA thalamic and minimum, the second in a summer series, continuing the “Focus on Fontstructors” tradition of interviews with members of FontStruct’s designer community. Ata has been FontStructing since 2008.
Psychologists may have a definitive answer to the question, “why do we like anything?” Or not. I do not know. It goes without saying I am no psychologist. Will that prevent me from answering the question…without research? Absolutely not. Read on to find out how many ways I get that wrong. :-)
In between spouting psychological hearsay, what I hope to get right in this second interview of Gridfolk 2021 is the work, life, and times of Mr. V. Sarela, better known—to those of us who have been around FontStruct since the early days—as Yautja.

Memogo by Yautja
Born in 1989, Mr. V. Sarela hails from Raahe, Finland but calls “Oulu, Finland” home, “where I’ve lived for most of my life.” This is why it is completely easy to accept when he says, “I speak Finnish and English fluently, and a little bit of Swedish. My thoughts are half Finnish, half English. Been trying to learn Japanese lately.”
On his educational background, he explains, “In 2010, I graduated from Lybecker Institute of Crafts and Design, with a vocational qualification in audiovisual communication. That encompasses many kinds of multimedia fields, including graphic design.” As we all need to earn a living, for work, Yautja says, “I have my own small business, through which I do music production and graphic design. It’s the field that I most enjoy, but clients are scarce. Hopefully, I can also sell fonts in the future.”
Whether now or later, to sell fonts you have to make them first. Yautja discovered FontStruct.com “simply by looking for free font editors when I was itching to design my own fonts.” The need to create fonts was the driving force. Time flies and “recently I passed my ten-year anniversary, as I started in 2011!” and yet after all this time “I visit [FontStruct.com] pretty much every day.” These daily visits must mean something. So why does he keep coming back to FontStruct? “The friendly community and the wide variety of interesting fonts are very welcoming! I like to see what new designs people have come up with.” And of those friendly people, does he admire any other FontStructors? “There are many very skilled FontStructors, who have made amazing designs that either fit neatly into the grid or push the limits of what’s possible – beate for example has made many beautiful designs that I admire.” His reason for creating fonts is one that perhaps resonates with a lot of us as “making fonts is a good way to express creativity. It’s fun and relaxing. And seeing your idea take form is very rewarding.”
Rewarding and fun it must have been as creating two hundred and twenty-five fonts is no easy task. Quantity aside, his 126 Staff Picks is a testament to the quality of his work as well. 225 fonts are not a casual activity even to scroll through—imagine what it took to create, let alone visualize them! Impressive indeed.
While few of us would say they do not enjoy music, have you ever noticed how dependent any contemporary music is on the technology of the day? When you hear synth music or the saxophone in a song or the Gated Reverb audio effect which gave rise to the iconic snare drum sound, the 1980s come to mind; you think the 90s when you hear a particular kind of electronic music; hearing the Auto Tune sound effect calls to mind the music of the 2000s; etc. The examples are endless. The technology or technique used identifies the era to those who are paying attention.

Meco by Yautja
This long preamble does have a point. Going through all of Yautja’s FontStructions—all 7 pages of them—some fonts stand out as being striking in their appearance such as Chrominca (2015), or Evogativ (2017), or Meco (2013), or Siberiada (2013) to name but a few. Some have contemporary feel to them, others are retro-futuristic in appearance. Some fonts break the mold, but some fonts are distinctly FontStruct. It is the distinctly FontStruct fonts that are evocative of the technology behind them. The reason for this might be as Yautja says, “generally, when I have an idea, I just jump directly into the FontStructor, as it’s an efficient way to put my ideas down.” While we are affecting the FontStructor to do our bidding, the FontStructor is pulling its own strings. The synergy between the designer and the FontStructor is important to get the desired result. Sometimes you get what you want. Yet, “occasionally I’ll sketch something on paper, or if I have ideas for fonts that aren’t possible to make in FS, I’ll draw them in Inkscape.” It takes a skilled designer to know which tool is needed for the job at hand.
The better the tool, the more you want to engage with it. “FontStruct’s intuitive interface and ease of use makes me want to keep going.” The thought that occurs to him is, “I’ve done the letters here, might as well make the numbers now, why not the punctuation as well….” Speaking of the act of FontStructing, Yautja admits, “It’s very addictive!” I think most of us would agree.

Chromadeus by Yautja
FontStruct addiction aside, as nothing is perfect, FontStructor has its limitation too. FontStruct was specifically designed for modular, grid-based fonts. Thanks to the continuous dedication and effort of its creator—Rob Meek—it has evolved considerably since its inception, but one limitation persists, “generally regarding curves, which can be hard to get around.” As Yautja says, “I’ll keep [those limitations] in mind when I start designing, and I’ll try to keep the designs easily FontStructable.” To counter those limitations, Yautja says that “composites, nudging and 2×2 filters are the best tools for me.” Couldn’t agree more.
Speaking of limitations, a thought occurs: are limitations really a bad thing? When asked if he finds the grid-based brick setup of FontStruct limiting, he said, “No, [FontStruct] just clicked with me and seemed like an easy way to start making the kind of fonts I like. And limitations often feed creativity.” That limitations are not something to be upset by is a lesson we all need to understand…especially in design. When possibilities are infinite, making a decision can be daunting. With limited choices, the field of solutions come down to a manageable level. Output happens.

Rephyze by Yautja
Limitations notwithstanding, on what things would help improve FontStruct, Yautja thinks, “I have many ideas for the FontStructor that I’d like to see, most useful would probably be 3×3 circles. For the site itself, perhaps more ways to have active interactions, like more frequent competitions. I did help develop the unofficial forum and FontOuts!” Despite all the limitations of FontStruct, Yautja says, “I’d like to expand to other font editors, but I have yet to find one that feels as intuitive to me as FS.” Now that is an endorsement!
This brings us back to the question, “why do we like anything?” Perhaps the environment one grows up in influences it, or maybe it is genetic in nature, or our personality traits may tilt our likes towards one thing or another. When asked why he chooses to continue making fonts, Yautja says, “it’s something that I enjoy doing—I like to practice my designing skills, and it’s nice to create something that might be useful to people.” All of which makes sense, because why engage in an activity of your own volition if it is not pleasurable; and why not try and improve in ability whether theoretical or practical while you are at it; and then knowing that what you create (fonts!) is something others will use to produce yet other things is definitely a positive factor. The element of enjoyment and satisfaction are present in all three. I suspect we will see other FontStructors give similar reasons to this question.

Proma Rei by Yautja
Making fonts is not the only creative outlet for Yautja. “I have been making music for 17 years now, mostly working on a computer, but I also play keyboard and drums. Music is important to me, and I listen to a lot of different kinds. Mostly electronic, but also disco, funk, rock, metal, and soundtrack music. I have almost constantly something playing, if not out loud then in my head. It keeps me going.” Same, brother. Same. Furthermore, “I’ve been dabbling with photography, and I’ve been drawing since I was little—not much these days—but I have some ideas for comics that would be nice to actualize.” Which begs the question, which does he prefer, Marvel or DC? “Neither actually. I’m more interested in Japanese and European comics.” And of those, which aspect is more enticing, stories or the artwork? “Both are a big part. There’s a lot of variety in stories and art styles.” Speaking of his favorite artists, he says, “I really love Don Rosa’s Donald Duck comics, and Junji Ito’s horror manga.”

80s inspired illustration by Yautja
Does what we like, or even why we like it, somehow form the basis of our creative inspiration? Yautja says, “I take a lot of inspiration from the 80s and from sci-fi, in both fonts and music. It’s also apparent in my taste in fashion I guess.” And do those inspirations make it into his fonts? “My fonts and music definitely have a lot of retro-futuristic aesthetics from 80s sci-fi and such, which I love.”

Video Font System by Yautja
Looking at the artwork for Yautja’s albums on Bandcamp and the stuff on his Behance page, a lot of it seems to have a clear 80s influence, even though he did not live through that era. Speaking of what attracts him to that aesthetic style, he says, “A lot of 80s stuff was still around when I was a kid, so it’s partly nostalgia. I used plenty of cassette tapes, VHS, and floppy disks, and I watched many 80s movies. I started to listen to more 80s music and just fell in love with the style. Things were still analog, and not digitally perfect. The recent outrun/retrowave scene has further fueled the interest.” On an unrelated-yet-related note, we have probably all wondered if “Yautja” means anything…to which he says, “It is the name of the Predator* alien species.” The consistent thematic continuation is certainly an inspirational quality.
*Predator, the movie, 1987

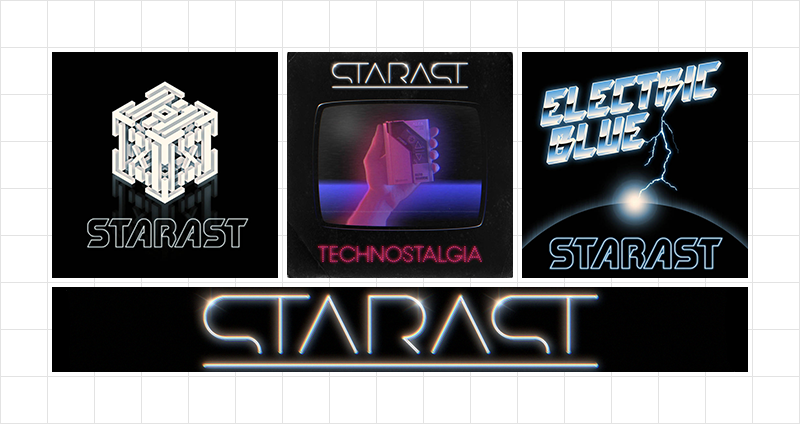
Album covers of Starast by Yautja
Speaking of personal preferences, which of his own fonts does he like the most, he said, “Looking at my favorites of my own fonts: Modern Vision is one of the earliest ones I made, a revival of an older font that hasn’t been digitized. The first versions were pretty bad, but after updates it’s become one I’m proud of. Same with Future Earth—both were inspired by The Terminator, one of my favorite movies. I became kinda obsessed with the typography used in it, and I started researching those typefaces, which haven’t been properly digitized. That fueled my interest in making my own fonts. Other favorite fonts include Karakteristika, Rephyze, and Stratus, which are just designs that I really like.”

Karakteristika by Yautja
Others have liked his fonts too. Going through his own fonts, is he amazed at all that he has accomplished? “Yeah, I’m surprised how much I’ve actually done, and I’m glad they’ve been received well. And there are even more unpublished ones. I guess when I discovered FS it opened-up new possibilities for creative expression that I hadn’t even considered before.” Favorites aside, does he now find some of his own fonts that haven’t stood the test of time? “There are some that aren’t as good as they could be, especially older ones. I’ve updated some, hidden some, and left some just as a product of their time. I don’t really hate any. Some would need to be redesigned outside FS to get to their full potential.”
Of all Yautja’s work, the one that stands out the most for me is the album art font he created for his X.O.X. album. Speaking of the creative idea behind it, he said, “Yes, that one is pretty different since it’s not really a font. Originally it was inspired by an earlier illustration I had made just for fun, using a font called Recognition. I took that idea further and made the cover with that. Originally the album was released under the name Van Saarland, with a custom logo, but I renamed my music project to Starast and updated the cover with a logo based on my font Kiova Captura.” He was kind enough to provide the animation below which illustrates the layers of glyphs it took to create the final artwork. What’s most remarkable is the vision it took to imagine what each glyph should be like and what function it will play in the final output. Incredible achievement indeed.

The intricate process of creating the album cover of X.O.X. by Starast, originally published under the name Van Saarland by Yautja
Having discovered his music in 2013, his track Fractal Flow became an instant favorite of mine and I’ve listened to it at least a couple of hundred times. Upon learning this, Yautja said, “Thanks for listening. I didn’t really think much of that track, it’s funny how an artist and the audience often like different aspects of their work.” This brings up another related curiosity: Sometimes, the fonts I work really hard on and think I’ve done a good job on…generally gets ignored, and some fonts that I do out of boredom without much effort, people like a lot. Why is that, Yautja? “Yeah, that happens. But it’s good to know that anything you make can find its audience,” which is a comforting thought. “If you build it, they will come”* sorta thing.
*from the movie Field of Dreams, 1989
Speaking of building, does Yautja create samples for his FontStructions and what is that process like? “I make samples sometimes, if I have an idea or if it’s something I specifically want to show off. Generally, I like to keep to a square shape and try to fit text in a pleasing way, maybe add some simple shapes or illustrations. I have a bunch of color combinations that I like to use, mostly retro inspired.”
The word “retro” has a built-in element of the present. Any time of now has the added benefit of updated, improved, and new technology. Does this enhancement affect his creative output? “Technology is definitely important to what I do. I couldn’t live without it. I’m glad we have what we have now. But you can still do much with just pen and paper. [As for music] I use FL Studio as my main DAW [Digital Audio Workstation software], which I’ve been using since 2005. Occasionally I use Garageband for additional work. I also have a few hardware synths, which are fun to play with, but mostly I’m using software as it’s just faster to get the work done. I can do pretty much what I want with what I have now, though I’d like to use more guitars in my tracks. I don’t play guitar, which is the biggest limitation—I’ve been getting by with virtual guitars, but they’re not as good. Putting down ideas is fast but making them into complete tracks is harder and can take years. I have hundreds of unfinished tracks that I’m not sure what to do with. For fonts, it’s just FontStruct and Inkscape for now. Creating fonts by hand without precise digital tools would have at least annoyed the perfectionist in me, and would have been much more time-consuming. I like the freedom of creating vector shapes with Inkscape, but I still have to figure out how to make them into proper fonts.” Technology wins. Though that idea brings up this point of technology being mere tools. What we do with them is—still—user/craftsman/artist dependent. Intelligence is yet a human domain.

Tech Noir by Yautja
Of his three creative outlets of font making, music making, and graphic designing, which does he enjoy the most? “I enjoy making fonts and music equally much. Font design is easier and could be more suited to make as a job, if I had to choose one.” Making fonts for commercial use will require a more full-featured font creation software such as Glyphs or FontLab Studio. Has he experimented with them? “I’d like to make fonts outside of FontStruct, but I’ve yet to find a font editor that suits my workflow as well as FS. I’ve briefly tried a few free ones (on Windows), but they just don’t seem as intuitive, and would take some getting used to.” What about collaborating with someone to make fonts commercially? “Haven’t really thought about that, I think making fonts is well suited for solitary work, but I would be happy to try collaborating with someone.”
Font making is certainly a solitary work. I am, but does he think most FontStructors are introverts? “Same here. Don’t know if most people are, but I guess this sort of work suits introverts well.” Introverts are fine on their own most of the time, but even they need some social interactions. Should there be a fs WhatsApp group (or something similar) for occasional interactions? “That could be nice if people are interested. You could ask the other people you’re interviewing.” I suppose I just did. :-) Any name suggestion for this hypothetical group?
Regarding naming things, how does Yautja decides what to call his fonts? “I actually find naming the fonts the hardest part of the process, or the most time consuming. A lot of good names are already taken so you have to get creative. I keep a list of interesting words and names that I’ve come across or come up with and look at that for inspiration. Most of the names end up being something pretty unique, they almost make up their own language now. That has actually gotten me more interested in languages,” thereby learning Japanese, for instance. そうですね. So, is creating song titles easier than naming fonts? “Song names are easier, as they can have a wider variety and I already have a list of several ready to use names that I want to use, and it’s not as bad if they’re already taken.”
Speaking of song, what music does he currently listen to? Top three songs from his current playlist? “[How about] three songs that have influenced my font names: Edouard Artemiev’s La mort du héros (from Siberiade, which I named a font after), Ladytron’s High Rise, and Cerrone’s Supernature.” Not to forget Front Line Assembly’s Modus Operandi.

Waltraud by Yautja
Answering where he sees himself in the future, Yautja says, “Hopefully doing the same things as now, but as a full-time job.” And for the things he created, does he want to be recognized for them? “I don’t care to be famous, but I’d like for my works (my music and fonts) to be remembered.”
There’s that word ‘like’ again. As a final speculation to the question, “why do we like anything?”, let’s let Yautja have the last word. “My philosophy in life is that no matter what you do, there are people who like it and people who don’t.” So, it seems I have been asking the wrong question all along. Maybe it doesn’t matter why or how we have acquired our likes. What matters is what they are. There is no point in debating why we like anything as long as we are aware of what they are…and pursue the ethical ones. Progress will happen. Well done, Yautja. Carry on!
Yautja can be contacted through his website, Vignette Studio for music production or graphic design needs.
Thank you once more, Ata!
This is a guest post from Ata Syed AKA thalamic and minimum, the first of a summer series continuing the “Focus on Fontstructors” tradition of interviews with members of FontStruct’s designer community. Ata has been FontStructing since 2008.
We kick off this series with a highly prolific, eminently humble, consistently creative, and all-around nice guy: Antonio J. Morata, better known to all of us as elmoyenique.

ztefan eYe/FS by Elmoyenique
Elmoyenique has been with FontStruct since September 2009. Time has done what it does best, which is to say it has passed in a twinkling when you reflect upon its passage, yet it has been 12 years that elmoyenique has been making FontStructions. In those intervening 141 months, Elmo has published THREE HUNDRED AND TWENTY-NINE FontStructions which is an incredible achievement by any standard. It would still be impressive if that were all. Of those 329 FontStructions, 196 are “staff picks”, which is to say they are “worthy of special mention” for either excelling in typeface design or using the FontStructor to do some brick magic not commonly seen. Yet, Elmoyenique has remained as humble as he has always been. “I still consider myself a simple learner” he writes, attributing his success to “perseverance rather than skill”. If only perseverance was all that it took. If you made a Venn diagram, the center-intersection of which says ‘Done’, there would be at least three circles involved: Resources, Effort, and Skills. To get anything done requires all three. To do something artistic such as creating typefaces, on a platform such as FontStruct, you need a ton of skills. What Elmo has done is an unparalleled achievement, surpassed by none other. We admire his great work at FontStruct but respect his humble nature even more.

züricher eYe/FS by Elmoyenique
12 years, 300+ fonts, 40,000+ glyphs must have taken him a long time, so it is natural to wonder: Why put in so much effort? The answer is to be found on his own profile page. He says that he has held a variety of professional positions, most of them creative in nature, yet “I always come back to draw letters”. His first steps towords becoming a typeface designer were with “calligraphy with ink and pen; then journal headers and lettering for posters made with a ruler” and “Rotring” pens. His subsequent foray into digital font design began with Aldus FreeHand. Elmo describes his discovery of FontStruct as “like Charlie holding the Golden Ticket in his hands.”

zong4U eYe/FS by Elmoyenique
Elmoyenique was born in 1968 “in wonderful Almería, in the southeast of surprising Spain, southern Europe. Interestingly, I [still] live close to where I was born.” He has “a college degree in teaching (major in mathematics), a bachelor’s in psychology, and a handful of other lower-ranking studies.” Impressive, yet again.
As if that was not enough, relating to work, Elmo says, “I am a teacher and freelance illustrator and graphic designer. At one stage in my life, I tried to orient my future exclusively within the field of graphic design. I’ve been working hard on it for more than nine years, but finally I didn’t get to live exclusively on it. I returned to teaching, and I am still here, mixing it with graphic works that bring me a different kind of joy.” When asked what his daily life is like, he said it’s “fascinating!” :-) “Teaching is living on a carousel (tiring yes, but never boring).” Furthermore, “I draw comics, I do illustrations for children’s books, I design posters, books and brochures, I write for the press about comics, I also write some science fiction and fantasy….Oh, and a few years ago I still I had time to play the saxophone in a group.” Whew!
Which brings us to the reason everyone is reading this.
Why do you create fonts?
“I started drawing letters a long time ago, during the 80’s (literally, I was a teenager). So, I began making the posters for the projections of the cinema-club of my high school, which I later continued when I entered the college [university, in US parlance]. I also started publishing other cultural posters and comics. In those years, personal computers were not as common as today and all kinds of stratagems had to be invented to obtain a good result: cut out previous texts, create them using self-adhesive letters—or in a private printing company, which was much more expensive—or basically draw all the letters by hand, with the help of some rules, a compass and little else and copying from the wonderful Letraset or Mecanorma catalogs. Now anyone can download a cool font and use it for a title or to fill in some texts on his poster or his comic, but in those years, you had to do all of that by hand, drawing letter by letter.”

zykowarfare eYe/FS by Elmoyenique
“The design has changed a lot since then, so much that those years now seem like the stone age to me. Even then, I solved many design problems for those posters by adapting the letters to the required space (it was very easy if you drew them by hand), and from there to the timid design of personal fonts there was only one step. Then I spent several years working as an art director in a famous advertising company in Madrid, and there I learned to use the first Macintosh computers that arrived in Spain (I’m talking about the early 90s). Later, my work was oriented more to posters and illustration, where I took the opportunity to frequently use the skills of creation and modification of letters that those new (at that time) computer technologies offered us.”
What is your font making process? What causes you to deviate from this process?
“My creative process is simple. I always carry a squared notebook [grid pad] with me, where I draw my ideas and things that catch my attention (in FontStruct I have eventually shown some of its pages). Many of those ideas never go beyond being simple sketches, but a large part of my typefaces emerges there. The Internet is also a great field for browsing and inspiration (but never copying).”

A sample page from Elmoyenique’s ubiquitous notebooks
“After choosing a letter design from my notebook (one I liked it because of something that I see as special), the real work begins. I usually use the FontStruct website to do it because it allows me to complete a font, display it, prepare it properly to show it to the world and download it. And it is also free (for now). Honey on flakes.
Designing a font is like entering a maze…. There are multiple tasks to do: create the glyphs for each of the uppercase and lowercase characters, create the numbers, expression signs and diacritics, special glyphs for languages other than English (Ñ, Ç, ß, etc.) and all those with accentuation. We must also take care of the separation between words and the slow and careful process of kerning (separation between pairs of letters).
But it is a neat maze. Just like when you want to get out of a real maze (you shouldn’t separate a hand from the wall, always the same wall), here some tricks allow you to get out. The one I usually choose is to start with capital letters. I always think of three basic shapes for letters that help me draw them: rectangle, circle, and triangle. The rectangle usually works for me for H, I, E, F, L, T, N and M; the circle for O, Q, C and G; the triangle helps with V, A, W, X, K, and Z; if you join rectangle and circle, you get the basis for B, D, P, U, J and S; and if you put all three together you get R. The above also applies to numbers.”

zoundbro eYe/FS by Elmoyenique
“Then, for the design of the lowercase letters I follow similar steps: rectangle, circle, and triangle. Combining these letters, we get others (j, h, b, d, p, q, k, y, f). For the end, the best are left: a, g and s; these are so special that many times they are the ones that give the typography the authentic personality. When I get to this point, I can usually already see the light at the end of the tunnel.
Despite everything said above, there are also times when a single letter is the one that gives me the idea for a whole typeface and developing it completely from there becomes a fascinating and very creative process.
The choice of name is usually left for last. All my fonts start with z, the simple reason is that my first fonts started like this, and I also like how that letter sounds. I always make sure that none of my fonts has a name similar to another that already exists, to avoid confusion with copyright and in search engines. Oh, and to top it off, the font is rounded off by making an image that is cool and striking— yes, I have used the most diverse methods for this: from photographing handmade designs to image editing and design programs, through screenshots and manual coloring—which reveals the best of the font, and publishing it to be enjoyed by friends who see it in FontStruct and the rest of the world. Et voilá!”
What keeps you going in making a font?
“I have created some of my fonts out of simple necessity, to be used immediately in a certain graphic work, but they have been only a small part of the total. What really drives me to build a typeface is the ability to shape something new and beautiful, something that didn’t exist before I started making it. It’s a fantastic thing.”

zpains eYe/FS by Elmoyenique
“How do these ideas come to mind? Well, they say that love is in the air…and inspiration too, I assure you. ‘May inspiration find you working,’ said the great Pablo Picasso. Everyday objects, store signs, magazines, shadows on the ground, the internet, the range of possibilities is almost infinite. The suggestions are there, you just have to go out and find them. Then comes the screening process. I discard 80% of the ideas that I draw in my notebooks, and of that remaining 20% only a third or fourth part will end up being a fairly viable font. I have dozens of notebooks to corroborate it. [Wouldn’t we love to see those!] The reasons for these discards are very varied (for example, there may be glyphs that resist entering within the general style of the font, or other times that cannot be done in FontStruct as I had drawn them, or they may also be too similar to an existing font, which I usually dislike if it is not searched on purpose…). But I do not want to stop pointing out here the curious feeling that sometimes occurs within me and that I find very striking and fascinating—and this has happened on a good handful of occasions—when I have returned to work years later old ideas because FontStruct has just implemented tools that were not available when I created the font in question. Those continuous advances on the website never fail to impress me.”
While making a font, what frustrations do you face and how do you overcome them?
“Legibility should be the most important thing when you doubt between unity and variety. If one letter is confused with another, it does not do its job. Pay particular attention to similarities between similar glyphs, such as I/l/1, y/g/q, S/8/5, U/V, and many other groups. When you see your font creating words you can observe (and correct) these possible dysfunctions. There are always (or at least in a very high percentage of cases) solutions to these problems, you just have to spend more time searching and finding them. Sometimes it is very frustrating, but it is the only way I trust to solve it.
On the other hand, if there are rules, they can also be broken. What will you use typography for? If it will be a display for headers or posters, you will have more freedom with those broken rules. If it is for writing text, you will need to specify the readability. And if it’s for pleasure, THERE ARE NO RULES. Despite everything, from time to time some fonts, once finished, simply do not work, and that, although it hurts our creative ego, there is no choice but to admit it.

zelemin eYe/FS by Elmoyenique
I would also like to state here that building a font like the ones I usually do, as original and complete as I can, takes a lot of time. You need 36-hour days and, since you don’t have them, you have to steal them from sleep, family or even breaks at work. Sometimes it is really complicated, but you have to try to make everything crimp and roll as smoothly as possible, without making anything squeak too much. And for this the support and understanding of the family is essential. It is not always easy, I assure you. There have been whole years in which I have barely been able to dedicate a few weeks to making letters due to unforeseen and continuous situations beyond my reach.”
Why do continue to make fonts?
“I keep creating fonts because I have so much fun and I have a great time doing it. Since I was young I have been passionate about graphic design, but that has not always given me enough money to make a living from it. And on many occasions, I have found myself drawing letters, in one way or another. It’s only been a few years since I’ve been able to take designing alphabets more seriously and I’ve been combining it with teaching and graphics in general. From all my various jobs I have learned good lessons and I think that an expert eye will be able to distinguish these features with ease when they are reflected in my fonts.”

zpells eYe/FS by Elmoyenique
“Designing a font that has not yet been created is still my next challenge. Before it was easier, but now it is increasingly difficult to find the originality and freshness that I look for in a source since there is more and more competition (well, that is also an incentive most of the time, hehehe).
I would not like to end without pointing out the great importance of the comments that I receive from colleagues through the FontStruct LiveFeed in my typographic creation process. That makes me see mistakes and appreciate successes, it brings me other points of view and solutions, it opens up paths for me. There I receive opinions from people of all ages who come from all over the world, with their different appreciations and points of view. That is usually very enriching for me. My fonts would never have been (and never will be) the same without you all. My heartfelt thanks to everyone who helps me this way. And a billion thanks to Rob Meek for the wonderful FontStruct he’s building.”
How did you discover FontStruct.com? How often do you visit FontStruct.com? What keeps you coming back to fontstruct?
“I discovered FontStruct by accident, searching the net for programs to build fonts, and I fell in love with it from the start. It was a love at first sight, which lasts until today and which I hope to keep as alive as it is now. [How often I visit fontstruct.com] depends on many variables, such as the free time available, the complexity of the font, the mood…. Obviously, I usually dedicate more time to it during weekends and holidays. [What keeps me coming back is that] FontStruct is very intuitive and easy to use, although it can be devilish when you mess with composite bricks and nudging (thanks for that, Rob, I love fighting at short distances). You can build a font in a relatively short time—always depending on the complexity of the font to be made—and then you can download, install and use it immediately. It’s fantastic!”
Do you admire any other FontStructors? Who and why?
“A lot of them. I quote the closest ones, they have all helped me a lot (also on a personal level) and I am very grateful to them for their friendship and kindness with my mistakes. The first is Frodo7 for his balance and knowledge of typography; beate is the second, for her freshness and elegance; my compañero four the third, for his creativity and styling; also the fantastic geneus1 for being artistic and novel; the enormous thalamic/minimum for his continuous originality, insight and innovation; will.i.ૐ for the unexpectedness and complexity of his fonts; architaraz for his freshness, order and cleanliness; Yautja for his simplicity and dedication; laynecom for his careful elegance and typographic knowledge…and anyone else who can teach me something, which are a lot, because I still consider myself a FontStruct apprentice.”
How does the current technology affect your creative output?
“All technological advances help a lot. The production and marketing tools we work with now have nothing to do with those used 20 years ago, they are vastly better. This on the one hand is heaven…but on the other it is hell. I’ve already lost two hard drives from my whole life jobs and one from backups. Unrecoverable. As of today, I have only 20% of the digital work I have done. Well, that could happen with paper jobs as well (a flood could ruin them), but it is much more difficult. Now I worry a lot about keeping copies of everything important, and printing and saving what I can.”
Which of your own fonts are you most proud of? Are there any interesting stories behind them?
“Which of my fonts am I most proud? It’s like asking a father which of his own children loves more. But I tend to remember first those who have been more laborious or difficult to face in their construction. Some have been especially complicated (e.g.: zigourny, zophyka, zapezipi, zugaroo, zizakurraf, zong4U, zergioleone, zharply, zykowarfare, zeamróg…), and finishing their design was a relief for me.”

zigourny eYe/FS by Elmoyenique
“Others, on the other hand, have only given me joy, such as the very used zilverstone and those chosen to appear published in the fantastic collective almanac Typodarium 2015 (there were viewed zlabyrinths, zyrens, zykedelic, zychotropic and zylone). But sometimes you look back and see those little jewels silent with bright eyes (zelemin, zoulskin, zygno, zinequal, zpheres, zilverbullet…). I really love all them.”

zilverstone eYe/FS by Elmoyenique
“Zilverstone also appeared on a double page in a fashionable Canadian magazine and was one of those chosen for the iPad application ‘Pattern Artist’, along with zapristi; zcloudy has appeared on several YouTube gaming pages; zcrapedium, zhadowlite and zfraktur have been used in posters; zendera has been the protagonist of the cover and interior texts of a book… I cannot complain of them.”
You have produced quite a few fonts that have the cowboy theme to it. What attracts you to that style?
“Actually, I don’t think I have built so many western (or Tuscan) style fonts, only 5% of the fonts that I have published in FontStruct carry that tag. The truth is that in my land we have a long relationship with the western film style. We have the only desert in Europe and hundreds of films on this subject have been filmed here (Almería appears as the 5th most filmed place in the world, according to IMDB appearances). Also, I especially like the letters with serifs.”
What inspires you? Is inspiration for creative work different than inspiration for other things in life?
“Life is the Big Idea! La joie de vivre, La Alegría de Vivir. The sun at dawn, the green of the grass (it’s not easy bein’ green! ;) ), the smile that looks at you from some eyes…. That always makes the heart move. The bad moments do not have to be looked for, they come by themselves, when they are least expected and without anyone calling them.” As Madonna said, “beauty’s where you find it.”

zpacekowboy eYe/FS by Elmoyenique
At some distant future, what would you like to be remembered for?
“Now I get quite sentimental. I would like to be remembered as a good grandson, a good son, a good brother, a good friend, a good husband, a good father, a good grandfather…. I know it is asking a lot, but I am doing everything I can. Well, if someone also remembered me for some of my graphic work, that would definitely be amazing. Better than better.”
What a beautiful sentiment. Nothing more need be said beyond this. Thank you for the insightful answers, Elmoyenique. It is a genuine pleasure to know you.
Thank you Ata!
Dear FontStructors,
Today we’re adding many more letters (the entire Unicode 13 standard) to FontStruct.

For those of you unfamiliar with the term, Unicode is a huge long list of all the letters and letter-like things which are used by all kinds of writing systems from all parts of the world. This comprehensive list is maintained by an international group of experts. Every letter (or letter-like thing) is assigned a code number, and these numbers are used to help identify letters inside computer fonts.
Before today, FontStruct supported only parts of Unicode, but now we’re finally providing access to all of the “code blocks” (i.e. all the letters) defined in the most recently released standard (Unicode 13). Now you could design a FontStruction containing as many as 143,859 letters*! I wouldn’t recommend that though. Once you get over about 10,000, you will find that the site and editor will start struggling.
The main reason for expanding the number of letters available on FontStruct is to allow designers to access and design a greater variety of scripts, in particular writing systems – such as Chinese scripts – which use a large number of characters, and also scripts, such as Sogdian or Old Sogdian for example, which we’ve simply overlooked until now. You can also now access the Emoji slots.
There’s still a long way to go in order to fully support the variety of scripts we’d like to see on FontStruct, but supporting Unicode is, I hope, a good start.
You will find all the new letters by selecting “Expert Mode” and then “Menu”, “Advanced”, “Unicode Letter Sets”:

The letter-set select box in the bottom-left corner of the FontStructor has changed. There are many more options of course (360 letter sets), and also a handy new search box to quickly find what you are looking for (desktop only). Note that we broke up some of the huge code blocks, such as the CJK extensions, into smaller, numbered blocks.

Full unicode support has been a very frequent request over the years, so it’s great to finally be able to deliver.
Thanks go, as ever, to our Patrons, and to our sponsors GlyphsApp (the world’s leading desktop type-design software) whose continuing support makes the development of features like this possible.
Happy FontStructing!
(PS: We still don’t provide access to codepoints below 30 – control characters.)
*As @BWM pointed out in the comments, there is a technical limit for TrueType fonts of 65,535 characters, so there’s certainly no point in going beyond that.
Dear FontStructors,
We are introducing three new features today.
For Everyone: OpenType/CFF Downloads
Strictly speaking this is not a new feature, but hitherto it was Patron-only. From today, all FontStructors will be able to download any appropriately-licensed FontStruction in the OpenType/CFF format. You can read more about the format and its qualities in this earlier blog post.
Layers were a part of the original FontStruct concept, and now, over 13 years later, we’re finally implementing them in the FontStructor.
To access the new Layers window, simply go into Expert Mode and then choose View->Layers from the Menu:

Each FontStruction starts with one default layer, but you can add up to a total of eight.
Layers can be sorted using drag and drop, renamed, and, of course deleted if they are empty.
Layer visibility can also be toggled, and invisible layers will be excluded from the download. This opens up the possibility of creating guide layers which you keep visible while designing but hide for download.
I’m confident that the our wily Patrons will come up with many ingenious uses for layers, but perhaps the main reason for introducing them is to allow us to introduce something else, something entirely new to FontStruct …

For good reasons, most real-world design employs only monochromatic glyphs. There is also plenty of scepticism in global design communities regarding the value of color fonts. Some see them as gimmicky, while others are frustrated that, up until now, for the most part, the colors are “baked-in”, and can’t be changed without editing the font itself.
But, polychromatic fonts do have clear uses: for icon sets for example, for emojis (yes, I know we don’t offer emojis as an option in the FontStructor yet) games and other custom projects.
Most importantly perhaps, color fonts are fun to create and use. I think they are a good match for FontStruct – already the birthplace of so many, wonderfully-extravagant display fonts.
So, with up to eight layers in the FontStructor, you can now work with up to eight separate colors. Simply assign a color to each layer using the color-picker.

You can download your multicolored font from the FontStruction’s download page. The “Richard of York” image above was created using a color font built using FontStruct.
Note that only certain desktop software supports color fonts, and there are a number of competing formats.
The format we are offering initially is called “OpenType SVG”. This format is supported by Windows, OSX, by Sketch, the Affinity software, Adobe Photoshop, Illustrator and InDesign, by Paint.NET and by some (but not all!) browsers. Note that OpenType SVG fonts also always contain a monochromatic fallback version of each glyph, and you will always be able to download traditional TrueType and OpenType versions from FontStruct.
This is only the first step in our exploration of color fonts. We hope to add support for other color font formats (such as COLR) in the future to offer wider browser support. We may also add a multi-font download option whereby each layer can be downloaded as a separate font.
Become an FS Patron
As these are “niche” features, it’s likely that we will keep layers and color fonts as patron-only in the medium-term and possibly even long-term. If you are desperate to try out color designs in the FontStructor, remember that you can sign up to be a patron at any time to not only enjoy access to this feature, but also to directly support the ongoing development of FontStruct as a whole.
Thanks
Thanks, as always, to our wonderful sponsors GlyphsApp, and to our treasured Patrons.
Happy FontStructing!
P.S.
architaraz has created a great introductory video tutorial on creating a color font using FontStruct.
Dear FontStructors,
Wow! That was amazing. I didn’t think it possible, but you have surpassed yourselves once again.
I’m sorry that it took an extra week to complete this blog post. One major difficulty was simply that there were so many competition entries worthy of recognition. Indeed, many entries merit a blog post all to themselves. I would encourage anyone reading this to browse all the entries directly because they simply cannot all be represented here.
Let’s have a look at a selection of the entries. You’ll find the prizewinners at the very end of the post, but everyone who entered is a champion. Well done!

From top to bottom: Codarte by V. Sarela (Yautja), db Mangold by beate, twentysomething by four, KD Dekorat by architaraz.
– We start with four wonderful, intelligent designs, all of which were a delight to work with as installed fonts. I love the dot details in Codarte.
db Mangold leaves me speechless. I’m guessing the inspiration is Bernhard Antique but this seems to be a completely original and mature design that goes far beyond what I thought was possible with FontStruct. Amazing.
twentysomething is a lovely, light and playful thing which ended up being the FontStructor’s favourite this time around.
KD Dekorat with its maze-like panelling is a beautiful example of how diverse Deco typography can be.
 From top to bottom: G1 Decoreus by geneus1, KD Jermaine by architaraz, db Ventica by beate, KD Xxies by architaraz
From top to bottom: G1 Decoreus by geneus1, KD Jermaine by architaraz, db Ventica by beate, KD Xxies by architaraz
I’m not sure what G1 Decoreus was inspired by, I’d love to know, but it certainly feels true to the architectural and decorative spirit of the 1920s. Stout and elegant at the same time. I love it.
KD Jermaine is an intricate and pretty multilined deco typeface, but note also the clever XX pun running right through the alphabet.
db Ventica: Um. What? How? ?? Another virtuoso re-FontStruction of an original ’20s typeface, this time, I believe, Fanfare. Amazing!
KD Xxies is yet another fine Deco typeface from architaraz. Note that although I have only used the caps here, there is also a lower case.

From top to bottom: bulbambulAF3630 by jirinvk, tm RenMac by minimum, Caligari by erictom333, Gilded Teatro and Gilded Teatro Double by Haley Wakamatsu (UkiyoMoji Fonts) (japanyoshi).
The inimitable jirinvk created an entire family of graphically strong bulbambuls for the competition, inspired by Gunta Stölzl (1897–1983), the Queen of Bauhaus. Note that the letters in the sample are rotated slightly from the original typeface.
TM RenMac, shown very much out of context here, cleverly takes the work of Charles Rennie Mackintosh, the Glaswegian Designer and Architect, and reinterprets it on the FontStruct grid. Thanks for this one miminum!
Caligari is a lovely, messy cutout design which inspired the sample as a whole, while Gilded Teatro forms another little family: A perfect articulation of deco style in two pixel fonts, both a pleasure to work with.

From top to bottom: Noar2 by Galo (galoreporter), G1 Broadwaif by geneus1, ztefan eYe/FS by elmoyenique, Shooting Star by Echo Heo (bluemon).
Deco all the way in the above image.
Noar2 is a classic, condensed, deco typeface with a small-caps lower case, full of subtle and characterful details.
G1 Broadwaif is simply beautiful. There are alternate caps in the lower case.
ztefan eYe/FS will appear again later in this post so I’ll skip that one for now.
Shooting Star is that FontStruction rarity: a legible typeface which can work for copy at medium and smallish sizes. Well done Echo Heo!

From top: KEM-base by nightpegasus, STRUCTURES by Oli Town (not a competition entry), briste by four, Moderto by V. Sarela (Yautja)
KEM Base is inspired by the work of designer Kem Weber. I enjoy the quirky asymmetry. For me the design is suggestive of early 20th century primitivism.
The beautiful leaf-like “briste” also has an organic character, belying the grid beneath, while right at the bottom you see the ambicase Moderto – a perfectly executed and very legible design inspired by Futura Display.

From Top: OshanDeco by Wataru (Wataru Aiso), ginevra’s typewriter by swash.buckler, (the third typeface in this sample sadly seems to have been deleted from FontStruct since I downloaded it. I think it’s great), strawberry by time.peace.
– A second breakfast decofest in the form of four diverse and perfectly-executed deco designs.
 From Top: Baardusan by Echo Heo (bluemon), ztefan eYe/FS, zergei eYe/FS and zandrine eYe/FS by elmoyenique. Pattern element from Brick Basket Rev2 by zephram (not part of competition).
From Top: Baardusan by Echo Heo (bluemon), ztefan eYe/FS, zergei eYe/FS and zandrine eYe/FS by elmoyenique. Pattern element from Brick Basket Rev2 by zephram (not part of competition).
Some extravagant deco geometry in Baardusan, and then three FontStructions from elmoyenique. I really enjoyed the rich back story to his entries, connecting three art and design movements which marked the 1920s – Bauhaus, Deco and Contstructivism – with their three European capitals, and with three mysterious figures appearing in a series of period photos. When the novel comes out, I will read it. With Zandrine, as with beate’s entries we’re going back into typographic history, perhaps well beyond the 1920s in this case, to Rubens perhaps?

From top: tm The XX by minimum, Russian AG by Frodo7, Twenty-tmchty by m_cm, TwenTwenty by BWM, Frunze Stencil by Frodo7
tm The XX caught the eye of our guest judge, Nick Sherman:
“I love type that pushes the boundaries of how type should work or how it even can be rendered with current digital rendering technology. This typeface does both of those things. In many typical typographic contexts of size and resolution, all the little details of the design turn to mush (the fact that there are specific instructions on how to zoom to see it properly on the FontStruct site is just one such example). But if you have the bravery to set it at gigantic sizes, you can really see how wonderfully bonkers it is. Between the underlying patterns and the variants of each letter, there is also all kinds of potential for cool effects with color and overlaid glyphs.”
Russian AG is an impeccable Rodchenko-inspired slab-serif with cyrillic support.
Twenty-tmchty is a highly conceptual interpretation of the theme – a twenty-by-twenty grid and only twenty unique glyphs covering 66(?) different symbols. So for example, one glyph is used to represent l,u,v,L,U and V. Fascinating!

From top: G1 2020 Vision by geneus1, db Questura by beate, NX Chaos by Nyxo8803
Nick was impressed by G1 2020 Vision:
“This typeface occupies a spot among other halftone typefaces like Calypso, Tonal, and especially Process. I’ve always had a fondness for type that plays with halftones, and the fact that this one recreates the effect so effectively within the limitations of FontStruct is admirable. The play on the concept of 20/20 vision by creating a blurred effect is also a nice visual tie-in to the ‘twenties’ theme.”
He liked the “Mexico Olympics vibe” of db Questura and appreciated the full character set, and he also saw something special in NX Chaos:
“At first I was on the fence about including this typeface among the highlights of the ‘twenties’ competition. There were other designs that were executed with more skill, had more complete character support, etc. But I kept coming back to this one because it’s a rare embodiment of pure nihilism in the form of a typeface. It follows a style of glitchy digital graphics right to the brink of complete illegibility, as if to say: ‘Go to hell. I don’t even care if you can read this’. It’s like a font from a cyberpunk nightmare, and sometimes that’s the kind of energy you need when designing in the 2020s.”
Winners
The winners are G1 2020 Vision by geneus1, db Questura by beate and tm The XX by minimum, and, as the FontStructor’s choice, twentysomething by four. Congratulations! You will be contacted in the next few days about your prizes.
Thanks again to everyone who took part.
Happy FontStructing!
Thank You!
To our guest judge for this competition: Nick Sherman. Nick runs HEX a typographic company that makes fonts and websites. He’s a founder and designer of v-fonts.com and Fonts In Use, and art director of the Typographics design festival. Nick is a graduate of the Type@Cooper Extended Program in typeface design and has served on the Type Directors Club board of directors, the Adobe Typography Customer Advisory Board, and the Hamilton Wood Type & Printing Museum artistic board.
To our patrons – those FontStructors who support the ongoing development of the project and help make events like this competition possible.
To our generous sponsors Glyphs producers of the world’s leading desktop font editor for OSX.
Dear FontStructors,

It’s been a while, too long, since we last raised the gates to unleash FontStructor versus FontStructor in mortal combat.
It’s also been a while since we had a competition, so
Let the bricks be levied!
Let the grid be burnished bright and the curtains drawn!
It’s time to compete.
Competition Brief
We would like you to build one or more FontStructions which are somehow connected to our competition theme.
The theme for this competition is “Twenties” (thank you beate!). We chose it from among many great suggestions, firstly because it’s suggestive of an exciting era in typography, but also because it can be interpreted in a much broader and abstract fashion.
So please interpret the theme as loosely as you wish – it’s there only to inspire, not to confine.
– You might well be inspired by the Art Deco and modernist typography of the 1920s, but you might also choose to work on a 20×20 grid, or you could look to any aspect of our own peculiar decade for inspiration. You could turn your thoughts to the 1820s, the 1720s, or even the first XXs CE.
So, the image at the top of this post is there only for decoration. It does not indicate any expectations or a given direction. You won’t be judged on how “twenties-ish ” your design is.
If you’re really struggling for ideas, you could explore some of our curated Sets, such as “Bauhaus Inspired”, or “Art Deco”.
Competition Time Period
Thursday, 25th March 2021 – Friday 9th April, 2021
Competition Rules
- You must be a registered FontStruct user.
- Your submission(s) must be posted and made “public” between 25th March 2021 and 9th April, 2021. Although you are encouraged to share your submission(s) at any time between these dates, your FontStruction submission(s) must be public (marked “share with everyone”) no later than 9th April, 2021 at 11pm PST. Additionally, your submission(s) must remain public at least until 17th April 2021 in order to give the judges enough time to review all qualifying entries.
- Your submission(s) must be tagged with a “TwentiesComp” tag. (For fairness, during the competition time period, no FontStruction with the “TwentiesComp” tag will be awarded a Top Pick.)
- Your submission(s) must be downloadable. If your FontStruction cannot be downloaded, the submission will not be including in the judging.
- Your submission must be a newly published FontStruction. Simply adding the “TwentiesComp” tag to an already published font is not allowed.
- For each submission, you must post at least one sample image in the comments of the FontStruction.
- No letters in each submission can be MORE THAN 48 grid squares high.
- FontStruct cloning is permitted but the judges will be looking for original work.
- You may enter up to three FontStructions to the competition.
- This is a friendly competition. Cheering, favoriting and fun banter is encouraged but cruel and uncivil behavior will not be tolerated.
- No rules regarding licensing. You may choose any license you like for your FontStruction. (but it needs to be downloadable!)
Judging and announcing the winners
All qualifying FontStructions will by judged by the FontStruct staff and a guest judge* between April 10th and April 17th. Three prizewinners will be chosen. One of these will be the FontStructors’ Favourite. Winners will be announced in a FontStruct Blog post on Monday April 19th 2021.
*UPDATE: We’re delighted to confirm Nick Sherman as our guest judge for this competition. Nick runs HEX a typographic company that makes fonts and websites. He’s a founder and designer of v-fonts.com and Fonts In Use, and art director of the Typographics design festival. Nick is a graduate of the Type@Cooper Extended Program in typeface design and has served on the Type Directors Club board of directors, the Adobe Typography Customer Advisory Board, and the Hamilton Wood Type & Printing Museum artistic board.
Prizes
Each winner can choose a t-shirt printed with a FontStruction glyph of their choice.
FontStructors’ Favourite
The valid entry with the highest number of legitimate favourites (yes we check) at 11pm PST on 16th April 2021 will be one of the three prizewinners.
Questions?
If you have questions just add them as comments to this post.
May the best FontStruction win.
FontStructions in the image at the top, from innermost to outermost: Cabaret by blu., Half Deco by Wataru Aiso, fs When We Were Young by thalamic and Folletto AllaModa by blu.
FontStruct would like to heartily thank our principal sponsor: Glyphs and our many FS Patrons for supporting FontStruct.
Dear FontStructors,
FontStruct – our website, our modular font editor – has always been free to use, and FontStruct will remain free to use for everyone.
Thanks to our generous sponsors, past and present (thank you Glyphs App!), and to our advertisers, we have secure funding to keep the bricks flowing through 2021 and beyond.
But, as this blog post hopes to explain, we have reached a point where we need to look at how the project supports itself financially, in order to keep moving forward.
Today, to try and address our funding challenge, we’re introducing a new micro-sponsorship scheme called “FS Patrons”.
By contributing a small sum (5€ / month, or 55€ annually) you can become what we’re calling an “FS Patron”.
Sold already?! You can subscribe here. Unsure? Read on …
The benefits of being an FS Patron
As an FS Patron, aside from revelling in the happy knowledge that you are directly supporting the FontStruct, you will receive a few tangible and guaranteed benefits:
- No adverts
- No nag-screens (We are introducing these for certain FontStruct pages. They will remind you about FS Patrons. You will notice them soon).
- Optionally, an initimable badge of honour for your avatar.
We also plan to reserve some new features exclusively for Patrons.
For example, from today, we will be offering new download settings, including the option of OpenType CFF downloads, for Patrons only (you can read more about this exciting development in a separate blog post).
As time goes on, and as additional new features are added, we hope that exclusive features will be opened up to the rest of the community. In this way, “FS Patrons” is intended to function as a kind of early-access/preview programme. You may be familiar with this kind of model if you use “Patreon” – where creators release material exclusively and early to their patrons, before a subsequent public release.
Why does FontStruct need FS Patrons?

– Asterias Fontstructi commonly known as “Staff pick stars”, pictured in their natural environment. Considered a delicacy by FontStructors, they are in fact a common species. While easy to find, they can prove perilous for staff to gather. Their brittle, razor-sharp points, and their preference for the slipperiest of rock pools necessitates the wearing of thick gloves and expensive footwear. Best harvested shortly after high-tide. Photo by Brian Yurasits
FontStruct is busy all year-round, 24/7, with FontStructors from all around the globe: from school and college students to budding amateur typographers and established designers.
Browsing through the amazing archive of modular typography that’s accumulated in the gallery is a daily joy. We are boundlessly proud of everything that the FontStruct community has achieved over the last 12+ years.
We have welcomed over 1.5 million registered users to the site, and there are over 1.8 million FontStructions great and small adorning the database. That’s a total of almost 50 million glyphs!
– These are some quite big numbers – A great crowd of people, and a great heap of data to administer and care for.
For the FontStruct staff there are always support mails waiting for an answer, servers to maintain and content to moderate. We have hosting and CDN bills to pay. We have bugs to fix.
In an ideal world, we would not only busy ourselves with maintenance and support. We would also spend time designing, developing and delivering new features, improving our users’ experience, writing new blog posts, updating our documentation, running competitions and investing time in moderating site content. We are doing all these things – but, because of our very limited resources, we can only do so slowly and patchily.

Pixel bricks are not a natural product. Mixed according to a secret recipe and baked each night in industrial trays, they need to cool to room temperature before being fed into through the precision cutting machines. Photo by Andrew Moca
The truth is that the “FontStruct Staff” does not really exist. While FontStruct has many kind friends who continue to help and support us in one way or another, and of course there is the wonderful “we” of the FontStructor community, there is no real “we” here at FontStruct towers. Since 2010, I (Rob Meek) have run FontStruct as a personal project from wherever I am, usually from a room in my flat. I’m sitting there now on a late Sunday afternoon, writing this blog post, having spent most of the day so far making some very silly pictures of imaginary brick harvests.
But FontStruct is not a one-person show. It’s less than that. Because FontStruct brings in no significant revenue, and in order to actually pay the bills, I need to spend the majority of my time doing work that has nothing directly to do with FontStruct. For example, working as the lead developer for the wonderful Fonts In Use, as well as for the excellent new type foundry Fontwerk. I also regularily work freelance for the design agency CDLX. – These are all great jobs which I enjoy but I have other clients as well and I could happily drop some of them. – So, in reality, the human resources available to this project are very thin indeed.
I’d like to work more for FontStruct, more frequently and I’d like to be paid for some of it. That’s why I’m launching “FS Patrons”.

– Circle bricks are actually a perfectly spherical fruit, best harvested in the early morning. Only the ripest, roundest examples are good enough for the FontStructor. Photo by Bambi Corro
But don’t worry!
All things considered, with or without “FS Patrons”, our project remains healthy. Technically we are in a reasonable place, and we will continue to manage well with the limited funding we currently enjoy. Personally I continue to love most of the work I am able to do on the project, so I’m not going to walk away …
… but, given more funding, I would be able to dedicate some more time to FontStruct, and work on more new features, such as, for example:
- improving the way we present character sets
- extending unicode support
- adding layers
- supporting colour fonts
- supporting custom bricks
- supporting some OpenType features
- adding real support for non-latin scripts
- sorting out the abysmal gallery search
- updating the site design
– All these things will take a long time to implement, with or without additional funding, but your support can help to accelerate the process.
So, if you’d like and if you can (I know times are tough for many!), please consider becoming an FS Patron.
Thank you!
Rob Meek
Founder and Lead Developer of FontStruct.
One Last Thing
If you haven’t done so yet, please read about our new OpenType download feature, exclusive to FS Patrons.

 KD Anniversary X by architaraz
KD Anniversary X by architaraz